markdown : redcarpet
pygments : true
paginate : 5
-paginate_path : /blog/page:num
+paginate_path : blog/:num
permalink : /:title/
baseurl : /process
exclude: [ publish.sh ]
--- /dev/null
+
+<div class="archive-sort">
+by:
+
+{% if page.url == '/archive.html' %}
+
+date | <a href="{{site.baseurl}}/archive-c.html">category</a>
+
+{% else if page.url == '/archive.html' %}
+
+<a href="{{site.baseurl}}/archive.html">date</a> | category
+
+{% endif %}
+
+</div>
+
<h1 class="home"><a href="/">{{site.name}}</a></h1>
<div class="nav">
- <ul class="posts">
-
+ <ul>
<li><a href="{{site.baseurl}}/portfolio.html">portfolio</a></li>
- <li><a href="{{site.baseurl}}/archive.html">archive</a></li>
+ <li><a href="{{site.baseurl}}/commercial.html">commercial</a></li>
<li><a href="{{site.baseurl}}/blog/">blog</a></li>
+ <li><a href="{{site.baseurl}}/archive.html">archive</a></li>
<li><a href="{{site.baseurl}}/about.html">about</a></li>
-
-<!--
- <br />
-
- {% for post in site.posts %}
- {% if post.categories.first == 'portfolio' %}
-
- {% capture category %}{{ post.category }}{% endcapture %}
- {% capture day %}{{ post.date | date: '%Y' }}{% endcapture %}
- {% capture nday %}{{ post.next.date | date: '%Y' }}{% endcapture %}
-
- {% if day != nday %}
- <li> </li>
- <li><strong>{{ post.date | date: "%Y" }}</strong></li>
- {% endif %}
-
- <li>
- <a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
- </li>
-
- {% endif %}
- {% endfor %}
-
- {% for post in site.posts %}
- <li>
- <a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
- </li>
- {% endfor %}
- -->
</ul>
</div>
- <div class="site">
- {{ content }}
- </div>
-
- <script src="{{ site.baseurl }}/js/script.js"></script>
+ <div class="site">
+ {{ content }}
+ </div>
</body>
</html>
</div>
<div class="pagination">
- <a href="{{ page.next.url }}">← prev</a> | <a href="{{ page.next.url }}">next →</a>
+ <a href="{{ page.previous.url }}">← prev</a> | <a href="{{ page.next.url }}">next →</a>
</div>
layout: post\r
title: "older"\r
date: 1999-01-01\r
-categories: projects\r
+categories: blog\r
---\r
\r
<a href="http://portfolio.quilime.com/2008/">2008</a> \r
--- /dev/null
+---
+layout: post
+date: 2004-10-31
+title: Possessed Stock Ticker
+categories: commercial software
+---
+Papa Roach Stock Ticker
\ No newline at end of file
--- /dev/null
+---
+layout: post
+title: Slashy Sans
+date: 2006-05-05
+categories: design
+---
+
+Typeface/Font Design
\ No newline at end of file
layout: post
title: "Celestial Mechanics"
date: 2006-05-05
-categories: datavis
+categories: datavis animation
---

More [Here](http://www.aaronkoblin.com/work/flightpatterns/index.html), and [here](http://users.design.ucla.edu/~akoblin/work/faa/)
+The work "Flight Patterns" and all its various forms and iterations was derived from the 2005 copyrighted artwork "Celestial Mechanics" created by Scott Hessels and Gabriel Dunne.
+

GPS Satelites
---
layout: post
title: "Footage Fold"
-date: 05-05-2006
+date: 05-05-2005
categories: commercial animation
+thumb: /m/footagefold/thumb.png
---
-A motion-control visual effect that results in a live-action environment folding up like a popup book. Created as an Homage to Al Jaffee's "Fold In" art at the back of the classic *MAD* Magazine.
-### Beck "Girl"
+A CGI + motion-control visual effect that creates the illusion of an environment folding into itself like a popup book. Created with Motion Theory, Los Angeles.
-Role: Asst. Visual Effects Director, Animator
-The music video for Beck's "Girl" featured entire scenes folding up like a popup book, transforming their meaning an resulting in visual ironies throughout the story.
+
+## "It Consolidates"
+
+The effect was developed for a single scene in a Hewllet Packard commercial "It Consolidates". A messy office appears to fold up like a pop-up book.
+
+Role: Visual Effect Designer, Animation
+
+
+
+
+
+<iframe width="480" height="360" src="//www.youtube.com/embed/T_Ky4Tcuff4?rel=0" frameborder="0" allowfullscreen></iframe>
+
+
+
+
+## Beck "Girl"
+
+Role: Asst. Visual Effects Director, Rigging, Animation
+
+The music video for Beck's "Girl" featured entire scenes folding up like a popup book, transforming their meaning an resulting in visual ironies throughout the story. The music video is an homage to Al Jaffee's "Fold In" art at the back of the classic *MAD* Magazine,
+
+
+

-
+Foldong shelves in pharmacy with physically simulated bottle falling animation
-### Hewlet Packard "It Consolidates"
+
+
+Living Room fold scene, featured on television with Al Jaffee "commercial" gag
-Fold-in effect designed for Hewlett Packard's "It Consolidates" TV Commercials.
+
+Pinatas scene clean plate
+
+
+Pinatas scene render plate
+
+
+
+Graphic Design for "folding map" gag
+
+Copyright © 2005 Motion Theory
+
+<iframe width="480" height="360" src="//www.youtube.com/embed/VkCg-3nxT8E?rel=0" frameborder="0" allowfullscreen></iframe>
-Role: Visual Effect Designer, Animator
-
More via Motion Theory: [1](http://www.motiontheory.com/content/362/beck_girl), [2](http://www.motiontheory.com/press/#mad_beck-goes-mad), [3](http://www.motiontheory.com/content/352/hp_it-consolidates)
-## sketches
+
+
+## Fold Tests, Contepts, and Sketches
+



+
+
+four-way fold concept art
+
+
+four-way fold concept art
+
+
+
+
layout: post\r
title: "Prism"\r
date: 2007-08-23\r
-categories: projects\r
+categories: art\r
---\r
\r
\r
--- /dev/null
+---
+layout: post
+title: Swim Tank
+date: 2008-10-05
+categories: software
+---
+
+
+Swim Tank
+Interactive graphics software
+C++/OpenGL
+
+A form follows an infinite, oscillating path drawn by the user. The user controls the direction a "fish" on two axis, while the depth of the path follows a sinusoidal rhythm that is affected by paths previously drawn.
\ No newline at end of file
layout: post\r
date: 2009-02-02\r
title: Synonymovement\r
-categories: audiovisual projection software\r
+categories: audiovisual\r
---\r
\r
<iframe src="http://player.vimeo.com/video/66201262?title=0&byline=0&portrait=0&color=ffffff" width="800" height="600" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>\r
date: 2009-06-05
categories: portfolio installation
excerpt: interactive audiovisual installation
+thumb: /m/cymatic-organ/thumb.png
---
-
+
+
+
Cymatic (Wave Form) Organ
6 Channel Audio Installation
Each speaker vibrates with tones that vibrating the water visually in geometric cymatic patterns. The tones are synthesized in real time, and vary in pitch depending on user interaction.
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+
+
+
+
<iframe src="http://player.vimeo.com/video/68455215?byline=0&portrait=0&color=ffffff" width="600" height="337" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
-[Installation PDF](/content/projects/cymatic-organ/install/wave_form_organ_gdunne.pdf)
+[Installation PDF](/content/projects/{{page.id}}/install/wave_form_organ_gdunne.pdf)
<!--
title: Stars\r
date: 2009-08-20\r
categories: portfolio software\r
-excerpt: projection installation\r
+excerpt: visual software\r
+thumb: /m/stars/thumb.png\r
---\r
\r
Projection Software \r
title: "Seaquence"\r
categories: portfolio software\r
date: 2010-10-04\r
-excerpt: software-based music toy\r
+excerpt: software music toy\r
+thumb: /m/seaquence/thumb.png\r
---\r
\r
\r
date: 2010-12-20
categories: portfolio installation
excerpt: data-visualization sculpture
+thumb: /m/monad/thumb.png
---

title: "ICOSI"\r
date: 2011-07-11\r
categories: portfolio audiovisual installation\r
-excerpt: live audiovisual performance sculpture\r
+excerpt: audiovisual live-performance\r
+thumb: /m/icosi/thumb.png\r
---\r
\r
\r
date: 2012-12-20
categories: portfolio installation
excerpt: projection-mapped sculpture
+thumb: /m/naag/thumb.png
---
+
+
+
+projection mapped installation
+concrete, plaster
+12' x 3.5' x 3.5'
+2 channel projection
+Site Specific, New Dehli
+In collaboration with [Vishal K. Dar](http://vishalkdar.com/)
+
+## Release - New Delhi, 2012
+
+> When artists, Vishal K Dar and Gabriel L Dunne, presented their work in a small space in Mehrauli, on the fringe of the community’s development, the children of this neighborhood had immediately made up their minds about the creature's true nature and the reasons for its appearance. To them it was a wish fulfilling sea-serpent, silent and evocative, which had found abode in this unused space to hibernate during the cold winter months of Delhi.
+
+> Interestingly, we found how myths originate in such communities that are untouched by contemporary art and technology. Their chancing upon an object that is beyond comprehension, allows them to put their faith in notions of folk-lore and myth making.
+
+> Vishal K Dar / Gabriel L Dunne wanted to challenge the notion of sculpture as a static object. Their organic sculptural form has its roots in CAD software and is further skinned with a generative algorithm. Different parts of the sculpture move differently, as if a form had coiled onto itself. The viewer is liberated since the sculpture does not rely on prescribed grammar and the experience helps resolve a paradigm shift in our viewing registers.
+
+> The sculptural form wraps itself around an existing architectural column. The surface texture is similar in material and color to that of the existing walls. During the day it appears to be sedentary, but after sun down, the surface starts to glimmer and move. The projected animations are mapped onto the surface from two positions, covering a 360 degree viewing angle. The projections move in tandem with the surface segments, creating a mesmerizing rhythm.
+
+
+
+
+
+
+<iframe src="http://player.vimeo.com/video/38492062?title=0&byline=0&portrait=0" width="800" height="500" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
+
+
+"THE THING" - In response to 'NAAG', written by Kaushik Bhaumik
+
+> It is as if mysterious forces coursing through the mohalla* have spontaneously combusted and ignited to produce a marvelous emanation of the cosmic in our midst. Who knows what corners of the universe inform this luminous entity in the middle of Mehrauli**, the watering-hole for generations of horse-riding world conquerors, what hidden histories of the people are recounted in its mysterious ebbs and flows? A wish-fulfilling tree, sometimes studded with jewels, sometimes revealing the silken textures of a beautiful woman's thigh?
+
+> Light makes the remembered disappear and in its glow we glimpse perhaps the finest movements of our desires hidden deep within ourselves, the sticky flows of habitual but subtle lust by which we attach ourselves to reality in order to feel organically alive.
+
+> In this dream-light that can only be the beginning of consciousness as electricity, we find ourselves merging with the thing, the patterns of art effortlessly morphing into those of the mind.
+
+[Mehrauli](en.wikipedia.org/wiki/Mehrauli), a neighborhood in the South-West district of Delhi
+
+<iframe width="800" height="250" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.com/maps?q=28.519986,+77.181352&hl=en&sll=37.269174,-119.306607&sspn=12.161059,23.181152&t=m&ie=UTF8&z=14&ll=28.519986,77.181352&output=embed"></iframe>
date: 2013-08-30\r
categories: portfolio sculpture \r
thumb: "/m/vaticadahlia/thumb.png"\r
-excerpt: procedurally designed audiovisual sculpture for live performance\r
+excerpt: sculpture and visuals for live performance\r
---\r
\r
\r
date: 2014-04-24
categories: portfolio installation
thumb: "/m/tetrafield/thumb.png"
-excerpt: algorhythmically generated projection-mapped installation
+excerpt: procedurally generated projection-mapped installation
---

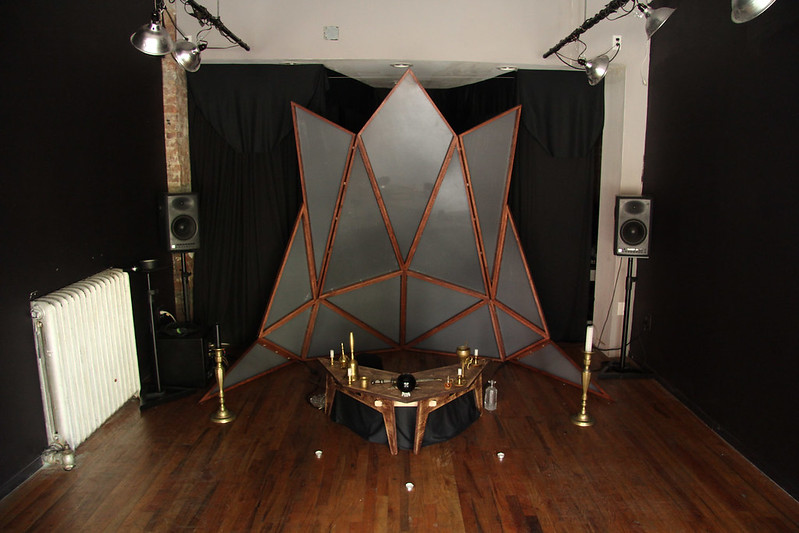
layout: post
title: "Tetra Table"
date: 2014-04-29
-categories: making
+categories: process
author: Gabriel Dunne
---
### c/v
-Gabriel Dunne has used computing and technology in his creative process since he was a toddler on his fathers Commodore 64 and Amiga computers. He creates experiences of light, sound, and form using a wide spectrum of techniques and media -- including graphic design, software engineering, visual design, audio/music/sound, animation, and installation/fabrication. He incorporates mathematics, digital technology, natural systems, structure, phenomenon, and processes into his work. He has a diverse creative background and studio practice, with over 10 years of professional design and consulting experience for international projects and clients. Gabriel's recent work demonstrates the exploration of creative process and its relationship with technology.
+Gabriel Dunne creates experiences of light, sound, and form using a wide spectrum of techniques and media -- including graphic design, software engineering, visual design, audio/music/sound, animation, and installation/fabrication. He incorporates mathematics, digital technology, natural systems, structure, phenomenon, and processes into his work. Gabriel has used computers as a creative tool since he was a toddler, making visual art and music on his fathers Commodore 64 and Amiga computers. He has a diverse creative background and studio practice, with over 10 years of professional design and consulting experience for international projects and clients. Gabriel's recent work demonstrates the exploration of creative process and its relationship with technology.
### bibliography
### contact
-e: studio at gabrieldunne dot com
-m: 1242 Market St FL2
- San Francisco
- CA 94102
-p: +1 415 493 8496
+studio at gabrieldunne dot com
+
+1242 Market St FL2
+San Francisco
+CA 94102
+
++1 415 493 8496
--- /dev/null
+---
+layout: default
+title: archive
+---
+
+{% include archive-sort.html %}
+
+<div class="posts">
+{% for category in site.categories %}
+ <h3 class="date">{{ category | first }}</h3>
+ <ul class="posts">
+ {% for posts in category %}
+ {% for post in posts %}
+ <li><h1><a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a></h1></li>
+ {% endfor %}
+ {% endfor %}
+ </ul>
+{% endfor %}
+</div>
+
+
title: archive
---
-<h1>{{page.title}}</h1>
+{% include archive-sort.html %}
<ul class="posts">
{% for post in site.posts %}
{% capture day %}{{ post.date | date: '%Y' }}{% endcapture %}
{% capture nday %}{{ post.next.date | date: '%Y' }}{% endcapture %}
{% if day != nday %}
- <h3>{{ post.date | date: "%Y" }}</h3>
+ <h3 class="date">{{ post.date | date: "%Y" }}</h3>
{% endif %}
<li>
- <a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
+ <h1><a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a></h1>
</li>
{% endfor %}
</ul>
<!--
-<div class="posts" style="position:absolute;margin-left:300px;">
+<div class="posts">
{% for category in site.categories %}
<h3>{{ category | first }}</h3>
<ul class="posts">
title: blog
---
-
<!-- This loops through the paginated posts -->
{% for post in paginator.posts %}
<!-- Pagination links -->
<div class="pagination">
+
{% if paginator.previous_page %}
<a href="/blog/page{{ paginator.previous_page }}" class="previous">← prev</a>
{% else %}
<span class="previous">← prev</span>
{% endif %}
+
<span class="page_number "> | {{ paginator.page }} of {{ paginator.total_pages }} | </span>
+
{% if paginator.next_page %}
- <a href="/blog/page{{ paginator.next_page }}" class="next">next →</a>
+ <a href="/blog/{{ paginator.next_page }}" class="next">next →</a>
{% else %}
<span class="next ">next →</span>
{% endif %}
+
</div
--- /dev/null
+---
+layout: default
+title: commercial
+---
+
+<ul class="thumbs">
+ {% for post in site.posts %}
+ {% if post.categories.first == 'commercial' %}
+ <li>
+ <a href="{{ site.baseurl }}{{ post.url }}">
+ <div class="thumb">
+ <img src="{{ site.baseurl }}{{ post.thumb }}">
+ </div>
+ <h1>{{ post.title }}</h1>
+ </a>
+ {{ post.excerpt }}
+ </li>
+ {% endif %}
+ {% endfor %}
+</ul>
font-family: lettergothic;
src: url(letter_gothic.ttf);
}
+@font-face
+{
+ font-family: gdsans;
+ src: url(letter_gothic.ttf);
+}
html, body { height: 100%; }
body {
- font: 12px/1.5em Menlo, "Lucida Sans", monospace;
+ font: 14px/1.5em Menlo, "Lucida Console", monospace;
letter-spacing: 0.05em;
/*animation: fadein 1s;*/
/* Firefox */
}
h1 {
margin:1em 0 0 0;
- font-size:1.75m;
+ font-size:2em;
text-align:center;
- font-family:lettergothic;
+ font-family:gdsans;
+ text-transform:uppercase;
}
h1 a {
text-decoration:none;
a {
color: #000;
+ text-decoration:none;
}
a:hover {
color: #aaa;
padding:0;
}
.thumbs li {
- margin-bottom:2em;
+ margin:2em auto 4em auto;
+ max-width:460px;
+ text-align: center;
}
.thumbs li > a {
display:block;
+ text-decoration: none;
+ margin-bottom:1em;
}
.thumb {
- width:340px;
+ width:460px;
height:200px;
background:#000;
overflow:hidden;
}
+
.posts {
margin:0;
padding:0;
list-style-type: none;
margin-bottom: 8em;
}
+.posts h1 {
+}
+.posts .date {
+ text-align:center;
+ margin-top:8em;
+}
-
-.posts span {
- color: #aaa;
- font-family: Monaco, "Courier New", monospace;
+.archive-sort {
+text-align:center;
+}
+.archive-sort a {
+ text-decoration: underline;
}
padding: 0;
}
.home a {
- text-decoration:none;
+
}
.nav {
position:absolute;
- top:6em;
+ top:5em;
left:1em;
display:block;
height:2em;
cursor:pointer;
}
+.nav ul, .nav ul li {
+ margin:0;
+ padding:0;
+ list-style-type:none;
+}
background-color: #ddd;
padding:1em;
}
+.post a {
+ text-decoration: underline;
+}
.post p img {
max-width:800px;
margin:2em auto;
<ul class="thumbs">
{% for post in site.posts %}
{% if post.categories.first == 'portfolio' %}
-
<li>
-
<a href="{{ site.baseurl }}{{ post.url }}">
<div class="thumb">
<img src="{{ site.baseurl }}{{ post.thumb }}">
</div>
- {{ post.title }}
+ <h1>{{ post.title }}</h1>
</a>
-
{{ post.excerpt }}
-
</li>
-
{% endif %}
{% endfor %}
</ul>