-name : process notes
+name : notes
+author: Gabriel Dunne
+author_url : http://gabrieldunne.com
+author_email : gabe@gabrieldunne.com
markdown : redcarpet
pygments : true
-permalink : /:month-:day-:year/:title.html
+permalink : /:title.html
baseurl : /process
exclude: [ publish.sh ]
\ No newline at end of file
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>{{ page.title }}</title>
<meta name="viewport" content="width=device-width">
-
- <!-- syntax highlighting CSS -->
<link rel="stylesheet" href="{{ site.baseurl }}/css/syntax.css">
-
- <!-- Custom CSS -->
<link rel="stylesheet" href="{{ site.baseurl }}/css/main.css">
-
</head>
+
<body>
<div class="site">
+ {{ content }}
+ </div>
+ <div class="sidebar">
<div class="header">
- <h1 class="title"><a href="{{ site.baseurl }}">{{ site.name }}</a></h1>
- </div>
-
- {{ content }}
-
- <div class="footer">
- <p>
- © {{ site.time | date : "%Y" }} <a href="http://gabrieldunne.com">Gabriel Dunne</a>
- </p>
- </div>
+ <span class="title">← <a href="{{ site.baseurl }}">{{ site.name }}</a></span>
+ </div>
</div>
<script src="{{ site.baseurl }}/js/script.js"></script>
+
</body>
</html>
---
layout: default
---
-<h2>{{ page.title }}</h2>
+<h1>{{ page.title }}</h1>
-<p class="meta">{{ page.date | date_to_string }}, by {{ page.author }}</p>
+<p class="meta">
+{{ page.date | date: "%Y/%m/%d" }} <br />
+{{ site.author }}
+</p>
<div class="post">
{{ content }}
title: "Grasshopper -> TouchDesigner Bridge"
date: 2014-04-23
categories: articles
-author : Gabriel Dunne
---
-by Gabriel Dunne
-
## Abstract
-A proof-of-concept patch that sends polygon mesh geometry from Grasshopper to TouchDesigner realtime via OSC.
-
-## Software
-[Rhino3D](http://rhino3d.com)
-[Grasshopper3D](http://www.grasshopper3d.com/)
-[TouchDesigner](https://www.derivative.ca/)
-
-## Grasshopper Plugins
-[gHowl](http://www.grasshopper3d.com/group/ghowl)
-[GhPython](http://www.food4rhino.com/project/ghpython)
-
-
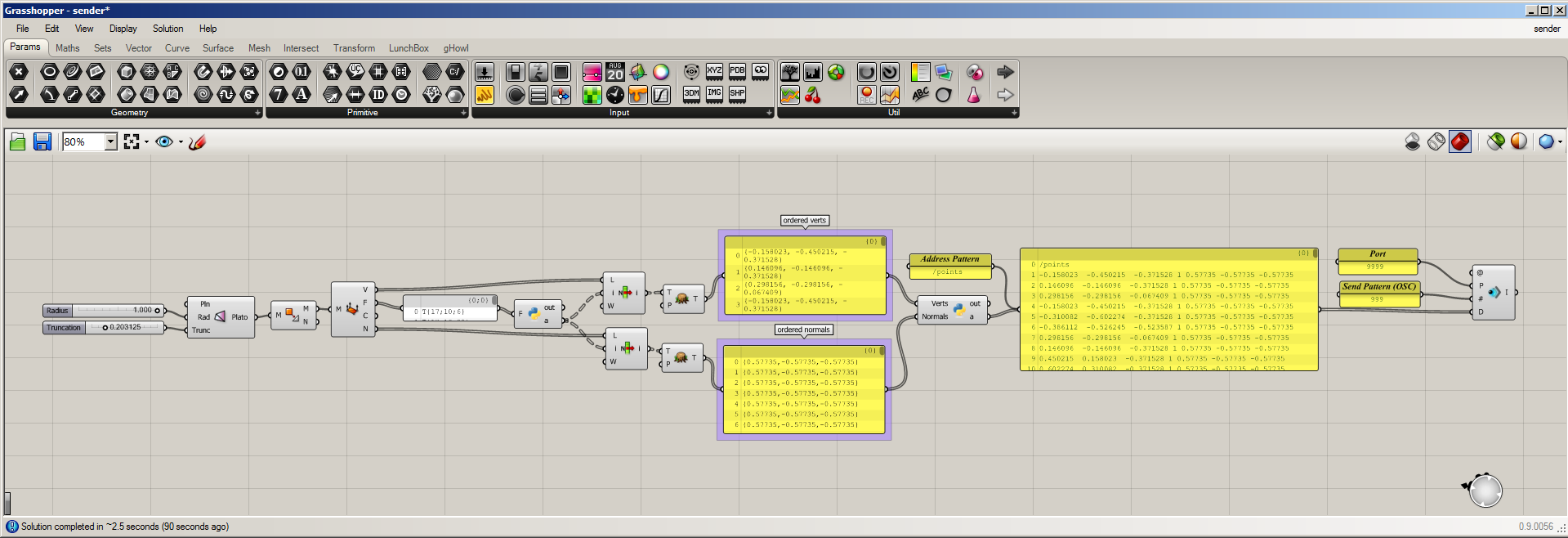
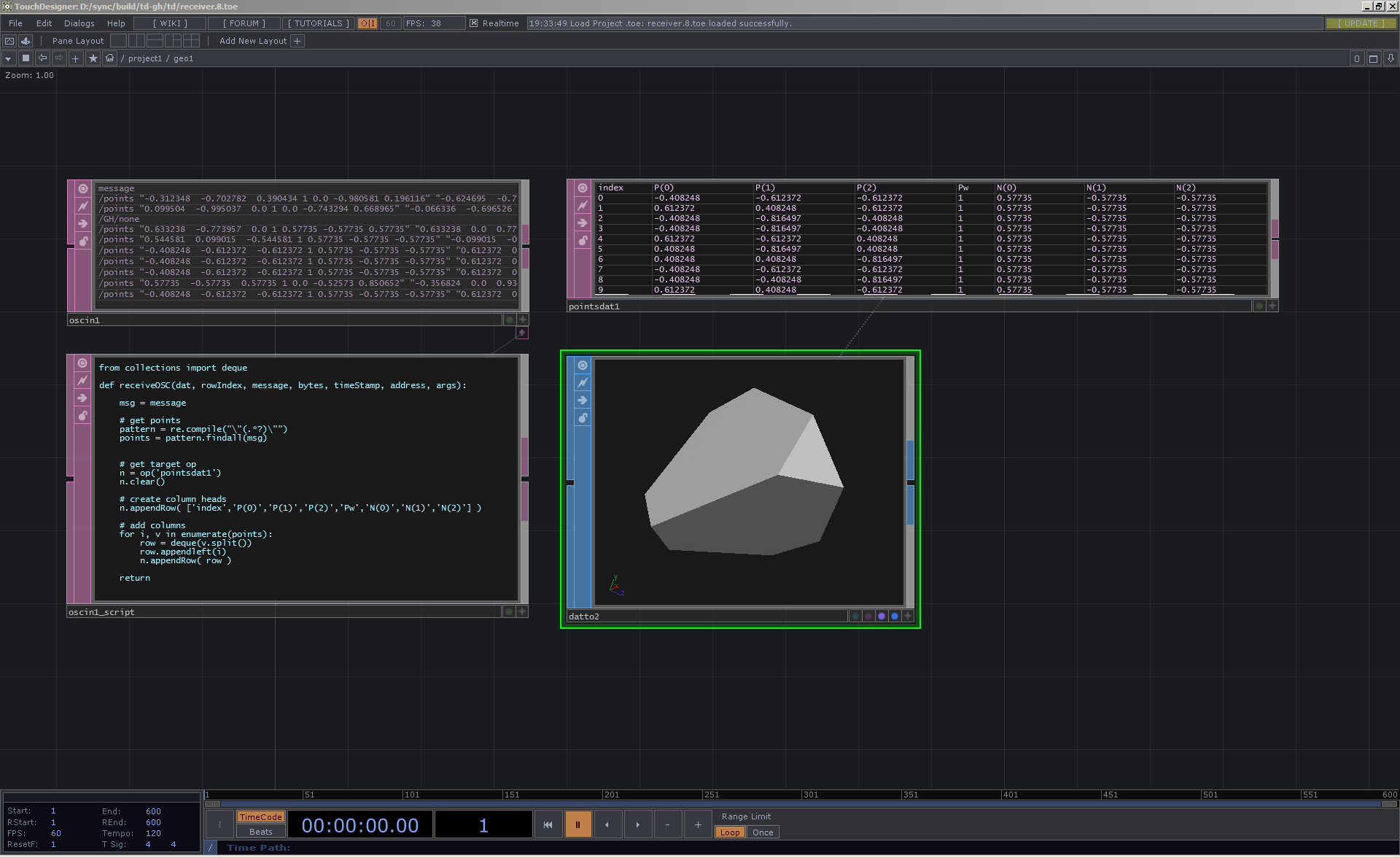
+A proof-of-concept patch that sends polygon mesh geometry from Grasshopper to TouchDesigner realtime via OSC. The ability to share mesh data between Grasshopper and TouchDesigner allows for a streamlined workflow when projection-mapping geometry. It eliminates a mesh export/import step, and doesn't rely on TouchDesigner's mesh editing tools. It streamlines the process of fabricating objects, as it closely links the fabrication process of the form to the projection mapping process. Grasshopper, a parametric geometry environment, allows for great control over the verticies, planes, and normals of a 3D mesh, which gets sent to the TouchDesigner graphics environment. Any changes to a mesh done in Grasshopper translates to TouchDesigner in real time. This is a proof of concept and unoptomized for large meshes.
+### Software
+- [Rhino3D](http://rhino3d.com)
+- [Grasshopper3D](http://www.grasshopper3d.com/)
+ - [gHowl](http://www.grasshopper3d.com/group/ghowl)
+ - [GhPython](http://www.food4rhino.com/project/ghpython)
+- [TouchDesigner](https://www.derivative.ca/)
-The ability to share mesh data between Grasshopper and TouchDesigner allows for a streamlined workflow when projection-mapping geometry. It reduces the amount of mesh import/exporting, and doesn't rely on TouchDesigner for mesh editing, which is where Grasshopper excels. Additionally, it streamlines the process of fabricating objects, as it closely links the fabrication process of the form to the projection mapping process. Grasshopper, a parametric geometry environment, allows for great control over the verticies, planes, and normals of a 3D mesh, which gets sent to the TouchDesigner graphics environment via OSC. Any changes to a mesh done in Grasshopper will translate to TouchDesigner in real time. This is a proof of concept and unoptomized for large meshes.
+### Screenshots
+#### Rhino/Grasshopper
+
-TODO: [ screenshot ]
+#### TouchDesigner
+
-TODO: [ tutorial ]
+### Source
+[https://github.com/quilime/gh-td](https://github.com/quilime/gh-td)
+++ /dev/null
----
-layout: post
-title: "Projection Mapping Generative Forms with Grasshopper and TouchDesigner"
-date: 2014-04-24
-categories: articles
-author: Gabriel Dunne
----
-
-
-
-This article is a documentation of a process for making generative geometric forms for use in projection mapping.
-
-# Requirements
-
-## Software
-- [Rhino3D](http://rhino3d.com)
-- [Grasshopper3D](http://www.grasshopper3d.com/)
- - [gHowl](http://www.grasshopper3d.com/group/ghowl)
- - [GhPython](http://www.food4rhino.com/project/ghpython)
-- [TouchDesigner](https://www.derivative.ca/)
-
-## Hardware
-- Digital Projector
-- Windows PC with TouchDesigner supported videocard.
-
-## Fabrication Tools
-- Laser Cutter
-
-## Materials
-- 10mm Plywood Stock
-- Cyanoacrylate Super Glue
-- Neodynimum Magnets
-- Angle Brackets
-- Gap-filling paint/primer
-
-I arrived at this design during an experiment on rapid fabrication closely linked with the process of projection-mapping. It consists of a series of projection-mapped truncated tetrahedrons made out of 10mm plywood. They vary in size, orientation, and all have an arbirary boolean intersection with a vertical plane, allowing them all have unique placements on the wall. Rhino/Grasshopper was used to generate the geometry, and TouchDesigner was used for the projection graphics. The polygon mesh information used for projections are received by TouchDesigner from Grasshopper via my [Grasshopper -> TouchDesigner Bridge]({% post_url 2014-04-23-gh-td %}).
-
-This iteration does not include a solution mitered corners, due to the physical tendancies of the laser cutter, which simplifies the fabrication process considerably. My current process is designing a precise, repeatable solution for generating mitres when fabricating polygonal shapes.
-
-# Design
-
-The geometry was created in Grasshopper.
-
-[grasshopper patch/screenshot]
-
-Grasshopper process.
-
-# Fabrication Process
-
-
-
-Forms were cut with a LaserSaur laser cutter from sheets of lightweight, low-grade 10mm ply.
-
-
-
-Panels are superglued together by hand. The interior support structure relies on two angle wedges, which are superglued to the interior of the forms.
-
-
-
-After the glue dries (very I gave them multiple coats of white primer and gap filler.
-
-# Installation
-
-Ultra strong neodynium magnets were used as a mounting solution. I tried the methods of inserting large-headed nails or screws into the wall, or simply gaff-taping an opposing magnet. The gaff-tape method was a temporary, but works.
-
-[magnet shot]
-
-# Projection Mapping
-
-[touch designer graphics page/screenshot]
-
-
--- /dev/null
+---
+layout: post
+title: "Tetra Field"
+date: 2014-04-24
+categories: articles
+author: Gabriel Dunne
+---
+
+
+
+*Tetra Field*
+Gabriel Dunne
+2014
+plywood, projector, touchdesigner, grasshopper
+
+
+## Introduction
+
+*Tetra Field* consists of a series of projection-mapped truncated tetrahedrons laser-cut from 10mm bitch ply. They vary in size, orientation, truncation, and all have an arbirary boolean intersection with a vertical plane, resulting in each having unique placement on the wall.
+
+I arrived at this design during an experiment on rapid fabrication closely linked with the process of projection-mapping.
+
+Rhino/Grasshopper was used to generate the geometry, and TouchDesigner was used for the projection graphics. The polygon mesh information from Grasshopper is shared by TouchDesigner from via my [Grasshopper -> TouchDesigner Bridge]({% post_url 2014-04-23-gh-td %}). This allows the fabrication process of the object, and and the projection graphics to be highly linked and related.
+
+Further Software Iterations: This project did not solve the problem of aligning the projector to the sculptures. For this project, projecting and capturing GrayCode patterns would have been the most reliable method, but the shape of the objects was so simple, I mounted them on the wall, and knowing the projector distance, I oriented the graphics manually. For future iterations, I want to experiment with embedded fiber-optics in verticies that would be tracked with an IR camera for a precise, real-time alignment. A huge challenge involved in projection mapping objects is the sheer amount of time it takes to align projections, and creating a real-time mapping solution allows for articulated and or moving installations.
+
+Future Fabrication Iterations: This iteration does not include a solution mitered corners, due to the physical tendancies of the laser cutter, which simplifies the fabrication process considerably. My current process is designing a precise, repeatable solution for generating mitres when fabricating polygonal shapes. However, the lack of mitres in this design reveals a perfect channel between faces that highlights the polygon edge.
+
+## Materials
+
+### Software
+- [Rhino3D](http://rhino3d.com)
+- [Grasshopper3D](http://www.grasshopper3d.com/)
+ - [gHowl](http://www.grasshopper3d.com/group/ghowl)
+ - [GhPython](http://www.food4rhino.com/project/ghpython)
+- [TouchDesigner](https://www.derivative.ca/)
+
+### Hardware
+- DLP or LCD Projector
+- Windows PC with TouchDesigner-supported videocard (NVidia).
+
+### Fabrication Tools
+- Laser Cutter
+
+### Material List
+- 10mm Plywood Stock trimmed to fit laser bed
+- Cyanoacrylate Super Glue
+- Neodynimum Magnets
+- Angle Brackets
+- Gap-filling paint/primer
+- silicon caulk
+- gaffers tape
+
+
+
+# Design
+
+Geometry was created in Grasshopper via the LunchBox toolkit.
+
+[grasshopper patch/screenshot]
+
+Grasshopper process.
+
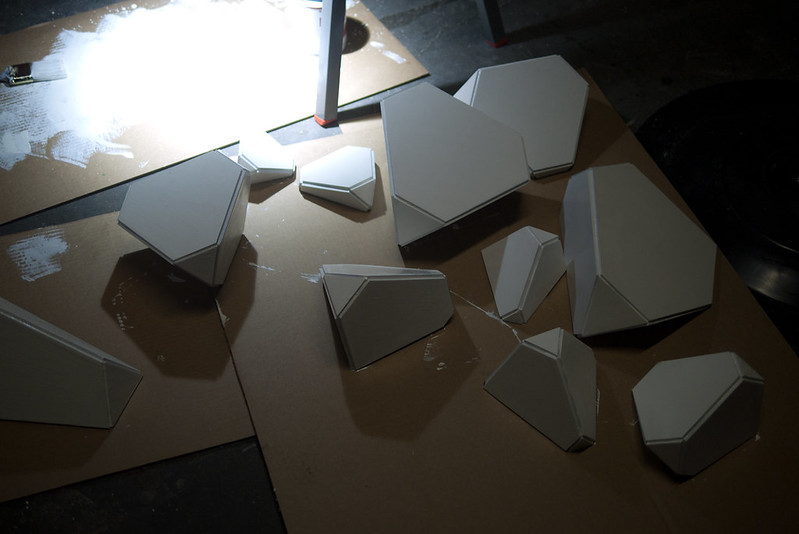
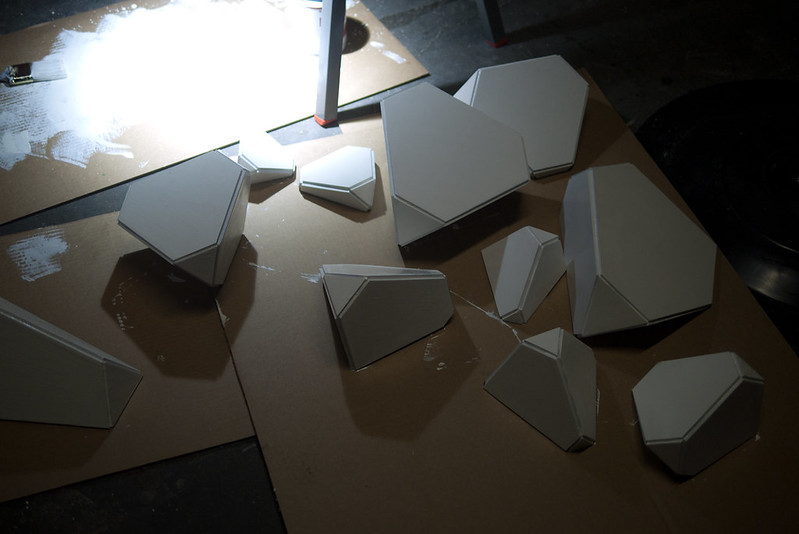
+# Fabrication Process
+
+
+
+Forms were cut with a LaserSaur laser cutter from sheets of lightweight, low-grade 10mm ply.
+
+
+
+Panels are superglued together by hand. The interior support structure relies on two angle wedges, which are superglued to the interior of the forms.
+
+
+
+After the glue dries (very I gave them multiple coats of white primer and gap filler. The brazing of the laser on the plywood is a tough surface to paint completely white, and required multiple coats.
+
+# Installation
+
+Ultra strong neodynium magnets were used as a mounting solution. I tried the methods of inserting large-headed nails or screws into the wall, or simply gaff-taping an opposing magnet. The gaff-tape method was a temporary, but works.
+
+[magnet shot]
+
+# Projection Mapping
+
+[touch designer graphics page/screenshot]
+
+
---
layout: post
-title: "Creating Arbitrary Mitre Angles in Wood Panels"
+title: "Arbitrary Mitre Angles for Wood"
date: 2014-04-24
categories: articles
author: Gabriel Dunne
---
-# Truncated Tetrahedron Stool/Table
+## Truncated Tetrahedron Stool/Table
I'm continuing my interations with the Tetrahedron model. I like using it for experiments because of it's a very basic "root" shape. This article will cover the creation of a truncated tetrahedron shape out of 3/4" material, with mitred joins.
-# Truncation
+## Truncation
Now, we need to truncate our shape.
-# Creating Thickness
+## Creating Thickness
We need to:
1. Offset mesh by .75
-# Measuring the Mitre Angles
+## Measuring the Mitre Angles
We need to draw some guidlines for measuring perpendicular to the edge of the face.
We're done cutting!
-# Assembly
+
+## Assembly
We'll work upside down, and build the form up. Place the top of the form upside down on the worksurface
padding: 0;
}
+@font-face
+{
+ font-family: lettergothic;
+ src: url(letter_gothic.ttf);
+}
+
html, body { height: 100%; }
body {
- background-color: #FFF;
- font: 14px sans-serif;
+ background-color: #eee;
+ font: 12px menlo, "andale mono", monospace, sans-serif;
}
-h1, h2, h3, h4, h5, h6 {
+h1,h2,h3, h4, h5, h6 {
font-size: 1em;
+ color:#000;
+ line-height:1em;
+ font-weight:bold;
+ margin: 1em 0;
+}
+h1 {
+ margin:1em 0;
+ font-size:2.8em;
+ padding-bottom:0.1em;
+ text-align:center;
+ font-family:lettergothic;
+ border-bottom:1px solid #aaa;
+}
+h2, h3 {
+ text-align:center;
+ margin:3em 0 2em 0;
+ font-size:1em;
+ text-decoration:underline;
+}
+h3 {
+ text-align:left;
+ margin:1.5em 0 0.5em;
}
-h1 { margin: 2em 0; }
-h2 { margin-top:1em; }
p { margin: 1em 0; }
a { color: #00a; }
a:hover { color: #000; }
a:visited { color: #a0a; }
+blockquote { padding:1em; font-style:italic; }
+
+p { text-align:left; }
+
+
/*****************************************************************************/
/*
/* Home
/*
/*****************************************************************************/
.posts {
+ margin:0;
+ padding:0;
list-style-type: none;
margin-bottom: 2em;
}
.posts li {
- line-height: 1.75em;
+ padding-bottom: .2em;
}
.posts span {
font-family: Monaco, "Courier New", monospace;
}
+/* sidebar */
+.sidebar {
+ position:fixed;
+ top:2em;
+ left:1em;
+ text-align:left;
+}
+.sidebar .meta {
+ text-align:left;
+}
+
+
/*****************************************************************************/
/*
/* Site
/*****************************************************************************/
.site {
- margin: 2em 8em 2em 2em;
- max-width:800px;
+ margin: 2em auto 2em auto;
+ padding: 0 6em;
+ max-width: 800px;
line-height: 1.5em;
}
.meta {
color: #aaa;
+ text-align:center;
}
.footer {
border: none;
}
+.post img { max-width:800px; }
+
/* terminal */
.post pre.terminal {
border: 1px solid #000;
<ul class="posts">
{% for post in site.posts %}
<li>
- <span>{{ post.date | date_to_string }}</span>
- —
<a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
+ —
+ <span>{{ post.date | date_to_string }}</span>
</li>
{% endfor %}
</ul>
-
+
</div>
jekyll build
+ssh quilime@quilime.com 'rm -rf /home/quilime/gabrieldunne-site/process'
rsync -avz _site/ quilime@quilime.com:/home/quilime/gabrieldunne-site/process/ --delete