-name : --
-author: Gabriel Dunne
-author_initials: GLD
-author_url : http://gabrieldunne.com
-author_email : gldunne@gmail.com
-markdown : redcarpet
-pygments : true
-permalink : /:title/
-baseurl : /process
-exclude: [ publish.sh ]
\ No newline at end of file
+name : Gabriel Dunne
+author : Gabriel Dunne
+author_url : http://gabrieldunne.com
+author_email : studio@gabrieldunne.com
+markdown : redcarpet
+pygments : true
+paginate : 5
+paginate_path : /blog/page:num
+permalink : /:title/
+baseurl : /process
+exclude: [ publish.sh ]
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>{{ page.title }}</title>
<meta name="viewport" content="width=device-width">
- <link rel="stylesheet" type="text/css" href="{{ site.baseurl }}/css/normalize.css" />
<link rel="stylesheet" href="{{ site.baseurl }}/css/syntax.css">
<link rel="stylesheet" href="{{ site.baseurl }}/css/main.css">
</head>
<body>
+ <h1 class="home"><a href="/">{{site.name}}</a></h1>
+
+ <div class="nav">
+ <ul class="posts">
+
+ <li><a href="{{site.baseurl}}/portfolio.html">portfolio</a></li>
+ <li><a href="{{site.baseurl}}/archive.html">archive</a></li>
+ <li><a href="{{site.baseurl}}/blog/">blog</a></li>
+ <li><a href="{{site.baseurl}}/about.html">about</a></li>
+
+<!--
+ <br />
+
+ {% for post in site.posts %}
+ {% if post.categories.first == 'portfolio' %}
+
+ {% capture category %}{{ post.category }}{% endcapture %}
+ {% capture day %}{{ post.date | date: '%Y' }}{% endcapture %}
+ {% capture nday %}{{ post.next.date | date: '%Y' }}{% endcapture %}
+
+ {% if day != nday %}
+ <li> </li>
+ <li><strong>{{ post.date | date: "%Y" }}</strong></li>
+ {% endif %}
+
+ <li>
+ <a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
+ </li>
+
+ {% endif %}
+ {% endfor %}
+
+ {% for post in site.posts %}
+ <li>
+ <a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
+ </li>
+ {% endfor %}
+ -->
+ </ul>
+ </div>
+
<div class="site">
{{ content }}
</div>
- <div class="footer">
- <p class="meta">
- © {{ site.time | date: "%Y" }} <a href="mailto:{{site.author_email}}">{{ site.author_initials }}</a>
- </p>
- </div>
-
<script src="{{ site.baseurl }}/js/script.js"></script>
</body>
layout: default
---
-<div class="nav">
- <a href="/">☰</a>
-</div>
-
<h1>{{ page.title }}</h1>
-
-<p class="meta">
- {{ page.date | date: "%Y/%m/%d" }}
-</p>
+<h2>{{ page.date | date: "%Y/%m/%d" }}</h2>
<div class="post">
{{ content }}
</div>
+
+<div class="pagination">
+ <a href="{{ page.next.url }}">← prev</a> | <a href="{{ page.next.url }}">next →</a>
+</div>
+
+++ /dev/null
----
-layout: default
----
-
-<div class="nav"><a href="/{{ site.baseurl }}">←</a></div>
-
-<div class="post">
-{{ content }}
-</div>
--- /dev/null
+---\r
+layout: post\r
+title: "Architecture Experiments"\r
+date: 2001-07-05\r
+categories: design\r
+---\r
+\r
+\r
+Troughs \r
+18" x 18" x 6" \r
+balsa wood\r
+\r
+\r
+\r
+Icarus & Deadalus \r
+18" x 18" x 6" \r
+balsa wood\r
+\r
+\r
+\r
+Light + Heavy\r
+18" x 18" x 18" \r
+balsa wood, foam core\r
+++ /dev/null
----\r
-layout: post\r
-title: "Troughs"\r
-date: 2001-07-05\r
-categories: projects\r
----\r
-\r
-\r
-\r
-\r
-18" x 18" x 6" \r
-balsa wood\r
---
layout: post
date: 2002-05-01
-title: "Color/Shape/Sound: A Ratio & Symmetry Calculator"
+title: "Color/Shape/Sound"
categories: articles
---
--- /dev/null
+---\r
+layout: post\r
+title: "Celestes Calendar"\r
+date: 2002-06-12\r
+categories: design\r
+---\r
+\r
+\r
+\r
+18" x 12" \r
+Inkjet print, Balsa Wood\r
+\r
+Adaptation of Galileo's Celestes calendar. \r
+Includes phases of the moon, equinoxes and solstices. \r
+\r
+\r
+
\ No newline at end of file
--- /dev/null
+---\r
+layout: post\r
+title: Body Negative\r
+date: may 05 2003\r
+categories: art\r
+---\r
+\r
+\r
+5 wall-mounted panels \r
+ink press, wood \r
+8' x 4' x 2' \r
+\r
+\r
+\r
+\r
+\r
+\r
--- /dev/null
+---
+layout: post
+title: "Celestial Mechanics"
+date: 2006-05-05
+categories: datavis
+---
+
+
+
+Animation for Planetarium Dome, 30min
+By D. Scott Hessels and Gabriel L. Dunne
+
+Celestial Mechanics is a planetarium-based artwork installation that visualizes the statistics, data, and protocols of manmade aerial technologies -- a graphic display of the paths and functions of the machines hovering, flying, and drifting above our planet. The sky is filled with aircraft that transport people from place to place, perform utilitarian duties, assist in communications, enact military missions, or wander above us as debris. Celestial Mechanics combines science, statistical display, and contemporary art by presenting these mechanical patterns and behaviors as a celestial mythology. The artwork is intended to be viewed in a planetarium dome, and as time permits the authors, it is updated.
+
+[Website](http://cmlab.com/)
+
+## Statement
+
+At any given moment, there can be over 30,000 manmade objects in the sky above us: Planes, helicopters, satellites, weather balloons, space debris, and other diverse technologies. They watch, they guide, they protect, they communicate, they transport, they predict, they look out into the stars. In less than 100 years, the deep blue has become a complex web of machinery.
+
+Our lives are closely tied to these networks in the sky, but a disjunction has occurred between us and the aerial technologies we use every day. We rarely consider the hulking, physical machines that have now become core to our lifestyle. By not being aware of the hardware we use every day, we may also not be aware of the social, economic, cultural, and political importance of these technologies. By visualizing them, it may lead to a better understanding of the forces that are shaping our future.
+
+However, our understanding of this mechanical chaos is so closely tied to the scale of it all - beyond global - that visualization proves limiting. Computers can now collect massive amounts of data, but our display systems are struggling to keep up. Scale is part of information, yet we continue to reduce and enlarge everything in our increasingly well-documented world to small resolutions. Our glowing screens cannot present any of the phenomenology of the data... that awe that scale inspires. Planetariums give us a way to visualize a complex system without losing the emotion of the data. Scale creates wonder, and we should not separate our feelings from the statistics... they help us understand them.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Geostationary Satelites
+
+
+Airline Flight Patterns
+
+More [Here](http://www.aaronkoblin.com/work/flightpatterns/index.html), and [here](http://users.design.ucla.edu/~akoblin/work/faa/)
+
+
+GPS Satelites
+
+
+Installation for UCLA MFA Show
+
+
+Installation for SIGGRAPH NVidia Dome
+
+
+## Credits
+
+### Created By
+D. Scott Hessels
+Gabriel Dunne
+
+### Animation
+Gabriel Dunne
+Eric Keller
+Aaron Koblin
+Christopher McKee
+Jarrett Quon
+
+### Sound Design
+Christopher Barnett
+
+### Poster Design
+Matthew Goldman
+
+### Thanks To
+UCLA Design | Media Arts
+Evans and Sutherland
+NASA
+The Federal Aviation Administration
+Glendale Community College Planetarium
+The Griffith Observatory
+RLM Software and FlightView Data
+The Elumenati, LLC
+Aircraft Data derived from FlightView data of RLM Software © 2005 All Rights Reserved
--- /dev/null
+---
+layout: post
+title: "Footage Fold"
+date: 05-05-2006
+categories: commercial animation
+---
+
+A motion-control visual effect that results in a live-action environment folding up like a popup book. Created as an Homage to Al Jaffee's "Fold In" art at the back of the classic *MAD* Magazine.
+
+
+### Beck "Girl"
+
+Role: Asst. Visual Effects Director, Animator
+
+The music video for Beck's "Girl" featured entire scenes folding up like a popup book, transforming their meaning an resulting in visual ironies throughout the story.
+
+
+
+
+
+### Hewlet Packard "It Consolidates"
+
+Fold-in effect designed for Hewlett Packard's "It Consolidates" TV Commercials.
+
+Role: Visual Effect Designer, Animator
+
+
+
+More via Motion Theory: [1](http://www.motiontheory.com/content/362/beck_girl), [2](http://www.motiontheory.com/press/#mad_beck-goes-mad), [3](http://www.motiontheory.com/content/352/hp_it-consolidates)
+
+## sketches
+
+
+
layout: post\r
date: 2007-07-02\r
title: Mask\r
-categories: projects\r
+categories: art\r
---\r
\r
\r
--- /dev/null
+---\r
+title: Rattle\r
+date: 2008-05-02\r
+categories: audiovisual software\r
+layout: post\r
+---\r
+\r
+<iframe src="http://player.vimeo.com/video/978557?title=0&byline=0&portrait=0" width="800" height="400" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>\r
+Rattle software synth controller proof-of-concept \r
+\r
+A digital software rattle experiment. Rattles and shakers can be instanced and embedded into one another, allowing for a wide rage of sensitivity, sonic subtlety, and layers when making sound. Interaction with the digital rattle done through wii-mote. Rattle impulses trigger a synth via OSC, triggering ChucK or Ableton Live.\r
+\r
+Various experiments created with C++, Processing, ChucK, Ableton Live, MaxMSP\r
+\r
+\r
+<img src="http://portfolio.quilime.com/new/content/03_Rattles/images/rattleFlowers.0239.png" style="width:900px;" /><br /> \r
+<img src="http://portfolio.quilime.com/new/content/03_Rattles/images/rattleMag.0458.png" style="width:900px;" /><br /> \r
+<img src="http://portfolio.quilime.com/new/content/03_Rattles/images/rattleSnow.0389.png" style="width:900px;" /><br /> \r
+<img src="http://portfolio.quilime.com/new/content/03_Rattles/images/zrattleSnow.0479.png" style="width:900px;" /><br /> \r
+\r
+\r
--- /dev/null
+---\r
+title: Cabspotting\r
+date: 2008-07-05 \r
+categories: datavis software\r
+layout: post\r
+---\r
+\r
+<iframe src="http://player.vimeo.com/video/68519298?title=0&byline=0&portrait=0&color=ffffff" width="800" height="500" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>\r
+\r
+SF taxi visualization. Created with Stamen Design.\r
+\r
+[Cabspotting](http://stamen.com/clients/cabspotting) \r
+[Cabspotting in MoMA](http://content.stamen.com/cabspotting_in_moma_design_and_the_elastic_mind) \r
+\r
+\r
+Cab Trails\r
+\r
+\r
+Development Screenshot\r
+\r
+\r
+\r
layout: post
title: seashell
date: 2009-01-06
-categories: projects
+categories: art
---

--- /dev/null
+---\r
+layout: post\r
+date: 2009-02-02\r
+title: Synonymovement\r
+categories: audiovisual projection software\r
+---\r
+\r
+<iframe src="http://player.vimeo.com/video/66201262?title=0&byline=0&portrait=0&color=ffffff" width="800" height="600" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>\r
+\r
+audiovisual software experiment \r
+c++, ableton live, max/msp \r
+\r
--- /dev/null
+---\r
+layout: post\r
+title: Mekstension\r
+date: 2009-04-08\r
+categories: software\r
+client: Mekanism\r
+---\r
+\r
+\r
+\r
+Animation software created with Processing.\r
+\r
+## MEKSTENSION - (c) Gabriel Dunne 2009\r
+### Abstract\r
+\r
+Visual Software to be used stop animation animation tool.\r
+Software allows an animator to extends geometric objects into space and modify their parameters.\r
+Animation optomised for a display resolution of 2560 x 1600\r
+\r
+\r
+\r
+\r
+\r
+\r
+Created at Mekanism for a lofi/hifi stop-motion opener for CAT 2011 conference.\r
+\r
+### Design Document\r
+\r
+ init shapes\r
+ square\r
+ triangle\r
+ circle\r
+ \r
+ variables\r
+ depth\r
+ line thickness\r
+ solid / wire\r
+ edge color\r
+ dotted lines\r
+ points (no lines)\r
+ \r
+ interface\r
+ translate\r
+ direction\r
+ rotation\r
+ scale\r
+ depth\r
+ direction ( degrees )\r
+ length ( float )\r
+ strokeWeight ( float ) \r
+ fillColor ( uint )\r
+ strokeColor ( uint ) \r
+\r
+ global\r
+ color (front, back)\r
+ stroke color\r
+ transparency\r
+ stroke transparency\r
+ segments\r
+ camera view angle \r
+\r
+[App (OSX)](http://media.quilime.com/?p=projects/mek/) \r
+[Source Code](http://git.quilime.com/?p=mekstension.git;a=snapshot;h=87a478fac273bb21ded6ce14a3f9a09738c9629e;sf=tgz)\r
+\r
+### Press \r
+[Creativity Magazine](http://creativity-online.com/work/view?seed=c41af0da) \r
+[Behind The Work: Cat Opening Animation](http://creativity-online.com/?action=news:article&newsId=136914§ionId=cat:_creativity_and_technology)\r
layout: post
title: "Triangles"
date: 2009-04-13
-categories: projects
+categories: art sculpture
---

layout: post
title: "Cymatic Organ"
date: 2009-06-05
-categories: projects
+categories: portfolio installation
+excerpt: interactive audiovisual installation
---

Each speaker vibrates with tones that vibrating the water visually in geometric cymatic patterns. The tones are synthesized in real time, and vary in pitch depending on user interaction.
-
-
-
-
-
-



+
+
+

-
+
+
+
<iframe src="http://player.vimeo.com/video/68455215?byline=0&portrait=0&color=ffffff" width="600" height="337" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
--- /dev/null
+---\r
+layout: post\r
+title: "Bay Area Transit Vis"\r
+date: 2009-08-09\r
+categories: datavis software\r
+---\r
+\r
+\r
+Proposal Rendering. Image Copyright (c) 2009 Stamen Design\r
+\r
+Interactive Software developed by Gabriel Dunne with Stamen and SOM Architects for a conceptual route-map display proposal for the San Francisco Transbay Terminal project. Bay Area transit visualizations show public transit on an interactive map created from transit stations. Each route is a represented as its geographic path, the height of the shape representing time. Early morning routes are closer to the map base getting later in the day the higher they rise. Bart routes are colored blue, SFMTA/MUNI routes are colored in red.\r
+\r
+More on [Stamen.com](http://content.stamen.com/som_transbay_tower)\r
+\r
+\r
+\r
+\r
+BART Dub/Ples Train\r
+\r
+\r
+MUNI + BART Overlay \r
+\r
+\r
+Bay Area Muni and Bart Transit Stop Frequency\r
+\r
+\r
+SF Muni Stop Frequency\r
+\r
--- /dev/null
+---\r
+layout: post\r
+title: Stars\r
+date: 2009-08-20\r
+categories: portfolio software\r
+excerpt: projection installation\r
+---\r
+\r
+Projection Software \r
+c++/openGL\r
+\r
+An exploration of infinite/finite space. As the viewpoint moves through macro and micro space, the scope and perspective widends over a variable time length that is performed and looped.\r
+ \r
+\r
+\r
+\r
+\r
+\r
+\r
+\r
+\r
+Exhibition at SomaARTs "NightLight", 2013\r
+\r
+\r
+Installation at Gray Area "Powers of Ten"\r
+\r
+\r
+Process
\ No newline at end of file
---\r
layout: post\r
title: "Seaquence"\r
-categories: projects\r
+categories: portfolio software\r
date: 2010-10-04\r
+excerpt: software-based music toy\r
---\r
\r
\r
--- /dev/null
+---
+title: Monad
+layout: post
+date: 2010-12-20
+categories: portfolio installation
+excerpt: data-visualization sculpture
+---
+
+
+
+audiovisual installation
+7' x 7' x 8"
+Wood, Fabric, Java/Processing, Ableton Live, Max/MSP
+
+A one dimensional visualization of the universe represented as varying
+length of vibration and time cycles. concentric rings representing
+lengths of time oscillate between the age of the universe, planck
+time, and the current moment.
+
+## statement
+
+the central point of a circle is the beginning of a one-dimensional
+universal construct. the steps involved in creating any circle is a
+metaphor for the ongoing creating process itself. anywhere you place a
+center you can radiate a circle and symbolically create the space of
+the universe. a true point is impossible to create, having no
+dimension. consider the center point of monad as the current consciousness
+of the present moment, and the edge of the circle as an infinite expansion of
+the universe.
+
+natures forms are represented to us by invisible forces that make them
+visible. these forces are vibratory cycles that oscillate through all
+matter. as we explore frequencies of vibration on a universal scale,
+we are metaphorically repeating the principal of the Monad: the
+opening of light, space, and time in all directions.
+
+cycles are the core principal of the universe, and are all pervasive.
+we are thoroughly enmeshed in cycles and the periodic rhythms, which
+span the frequencies of space and time, are of only the most obvious
+on a daily basis: our sleep patterns, the weather, the seasons,
+sunrise, sunset, the rising and falling of emotion. On a larger
+magnitude: the age of our bodies, the rise and decline of species, the
+life cycle of stars. On a smaller, our breathing rate, our heart rate,
+the audio spectrum of music, speaking, the visible light spectrum,
+radio waves, cosmic rays, and ultimately the smallest measurable
+amount of time we can comprehend, described as Planck time. The
+appearance of the entire world and all existence with its natural and
+technological cycles are rooted in the archetypal, cyclical sinusoidal
+principals of the monad.
+
+
+
+## installation
+each ring that moves across the surface represents a length of a time
+cycle. as they bass by, audible ticks are heard. higher pitched,
+rapid clicks count the current order of magnitude, ranging from 10^-18
+to 10^-43. When passing the visual spectrum, it is show as color,
+while passing the audible spectrum, frequencies of the chakras are heard.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+## credits
+fabrication assistance: miles stemper, stephanie sherriff
+audio engineering: jeff lubow
+camera-alignment code: ryan alexander
+
+
+<object type="application/x-shockwave-flash" width="640" height="480" data="http://www.flickr.com/apps/video/stewart.swf?v=71377" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"> <param name="flashvars" value="intl_lang=en-us&photo_secret=0653cd78be&photo_id=4299282224"></param> <param name="movie" value="http://www.flickr.com/apps/video/stewart.swf?v=71377"></param> <param name="bgcolor" value="#000000"></param> <param name="allowFullScreen" value="true"></param><embed type="application/x-shockwave-flash" src="http://www.flickr.com/apps/video/stewart.swf?v=71377" bgcolor="#000000" allowfullscreen="true" flashvars="intl_lang=en-us&photo_secret=0653cd78be&photo_id=4299282224" height="480" width="640"></embed></object>
+
+
+<!--
+Frequency, energy, and cycles are fundamental parts of the universe. We are thoroughly enmeshed in periodic rhythms that span space and time, and we are conscious of a small range on a daily basis. Existence, with its cycles, is rooted in the archetypal, cyclical sinusoidal principals of the Monad.
+
+Some are regular like minutes, days, and other are subjective like sleep patterns, the weather, the seasons, and even moods. On a larger magnitude: the age of our bodies, the rise and decline of species, the life cycle of stars. On a smaller, our breathing rate, our heart rate, the audio spectrum of music, speaking, the visible light spectrum, radio waves, cosmic rays, and ultimately the smallest measurable amount of time we deem measurable, described as Planck time.
+-->
layout: post\r
title: "ICOSI"\r
date: 2011-07-11\r
-categories: projects\r
+categories: portfolio audiovisual installation\r
+excerpt: live audiovisual performance sculpture\r
---\r
\r
\r
date: 2012-04-03\r
categories: code\r
thumb: "/m/audioshadertoy/thumb.png"\r
+excerpt: live-coding WebGL/GLSL shader editor with audio-spectrum data\r
---\r
\r
\r
\r
-\r
Live-coding GLSL editor with audio spectrum data for creating audio-reactive shaders in WebGL. Coded numbers in the shader become converted into performance sliders as they are typed, allowing any variable to be performed. Live audio data is made avaiable as a variable to affect visuals.\r
\r
### created by \r
--- /dev/null
+---
+title: NAAG
+layout: post
+date: 2012-12-20
+categories: portfolio installation
+excerpt: projection-mapped sculpture
+---
layout: post\r
title: "Vatica Dahlia"\r
date: 2013-08-30\r
-categories: projects\r
-thumb: "/m/audioshadertoy/thumb.png"\r
+categories: portfolio sculpture \r
+thumb: "/m/vaticadahlia/thumb.png"\r
+excerpt: procedurally designed audiovisual sculpture for live performance\r
---\r
\r
\r
\r
-live performance sculpture \r
+procedurally designed sculpture for live performance \r
8' x 8' x 3' \r
-red oak, polycarbonate plastic, GLSL, touchdesigner, rhino/grasshopper, projector\r
-\r
-> Much like creating a piece of software, a ritual is crafted procedurally and, when compiled correctly, there are results based upon what constituted the contents of the procedure. Vatica Dahlia’s Rites is a custom time-based system designed to port, compress, and obfuscate the Knowledge that has been handed down throughout the ages by the mages, sages, shamans, and initiates. Structured into distinct ten Chapters, each element utilizes a combination of networked performance, spatial sound, projection-mapped architecture, fashion, and ceremonial magic as a vehicle for transmutation and transmission.\r
+red oak, polycarbonate screens, rhino/grasshopper\r
\r
\r
\r
\r
\r
\r
-\r
-\r
### exhibition\r
\r
2014 [San Francisco CA]() \r
2013 [Brookly NY](http://areyoudevoted.squarespace.com/exhibitions/2013/8/28/vatica-dahlia-rites.html)\r
-\r
-\r
-\r
-\r
-\r
-Vatica Dahlia \r
-created by\r
-\r
-- <a href="http://pointlinesurface.com/">Cullen Miller</a>\r
-- <a href="http://gabrieldunne.com">Gabriel Dunne</a>\r
-- <a href="http://ssherriff.com">Stephanie Sherriff</a>\r
-- <a href="http://lara-grant.com/">Lara Grant</a>\r
-- <a href="http://onecm.com">Ryan Alexander</a>
\ No newline at end of file
---
layout: post
-title: "Grasshopper -> TouchDesigner Bridge"
+title: "GH -> TD"
date: 2014-04-23
categories: code
---
--- /dev/null
+---
+layout: post
+title: "Tetra Field Process"
+date: 2014-04-24
+categories: process installation
+thumb: "/m/tetrafield/thumb.png"
+---
+
+[Project Post]({% post_url 2014-04-24-tetra-field %})
+
+
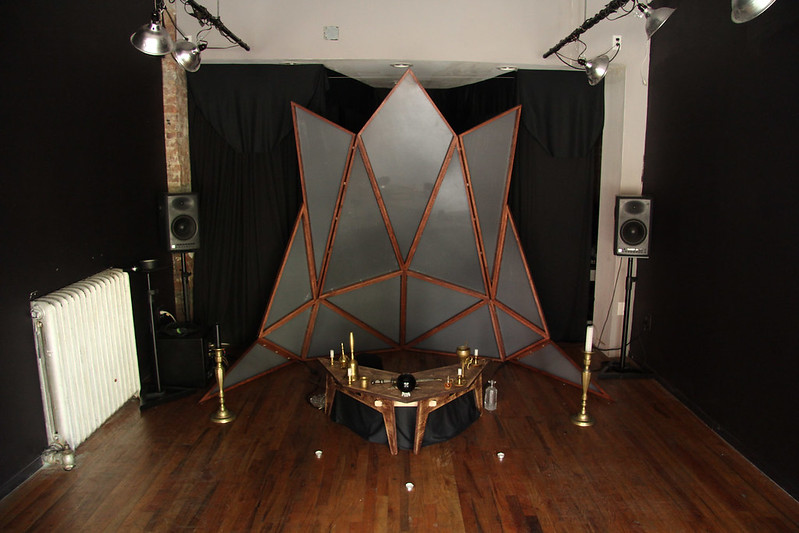
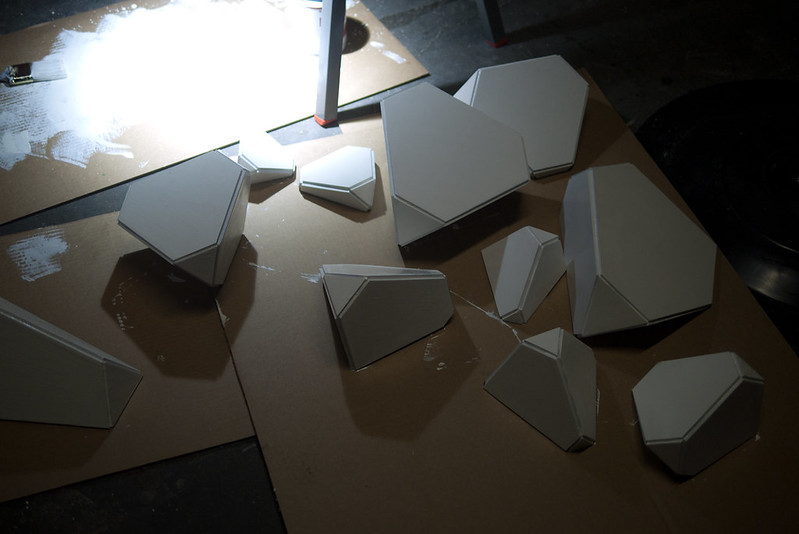
+*Tetra Field* is series of projection-mapped truncated tetrahedrons laser-cut from 10mm bitch ply. They vary in size, orientation, truncation, and all have a boolean intersection with the wall as if each object is embedded within it.
+
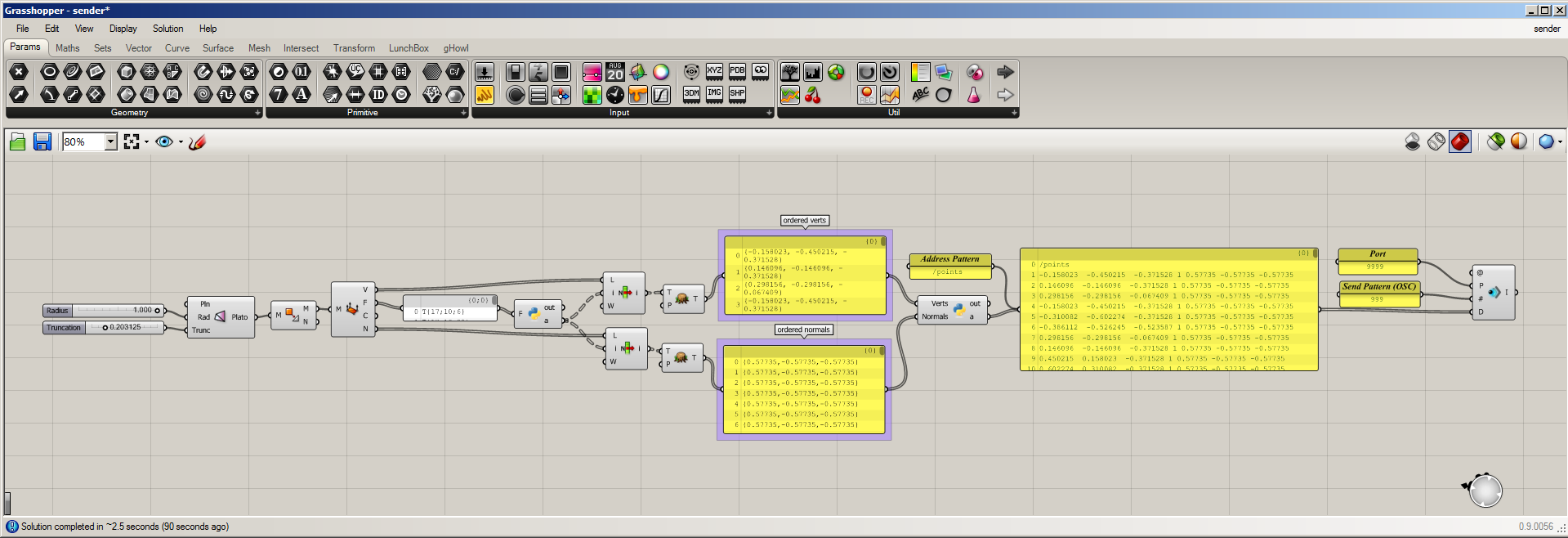
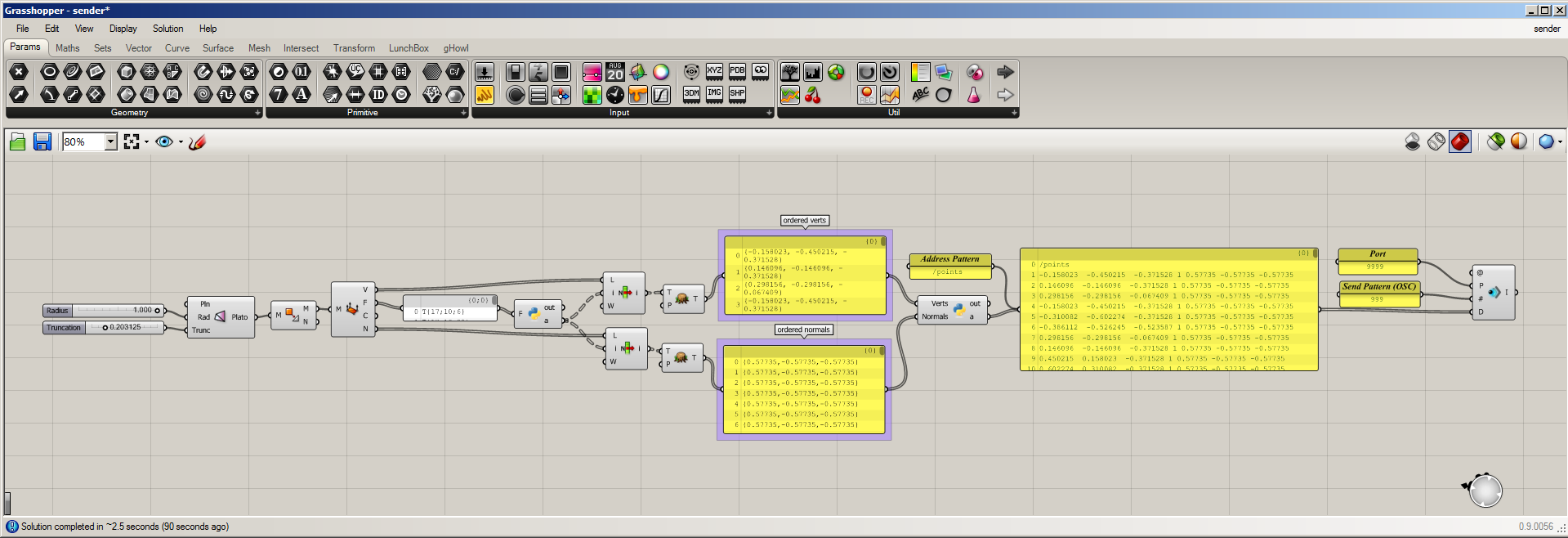
+Forms are generated algorhythmically with Grasshopper. After assembly, polygon mesh geometry is piped from Grasshopper to TouchDesigner for projection mapping with a purpouse-built OSC bridge [[1]](/tdbridge).
+
+This project was realized over the course of a weekend as an experiment in creating a fast, efficient solution for a tightly-linked fabrication and projection-mapping workflow. Sculptural form, build plans, material cut files, and projected graphics are all generated from software and parametrically linked.
+
+### Software
+- [Rhino3D](http://rhino3d.com)
+- [Grasshopper3D](http://www.grasshopper3d.com/)
+ - [gHowl](http://www.grasshopper3d.com/group/ghowl)
+ - [GhPython](http://www.food4rhino.com/project/ghpython)
+- [TouchDesigner](https://www.derivative.ca/)
+
+### Fabrication Tools
+- 4x2 *LaserSaur* Laser Cutter
+
+### Materials
+- 10mm Plywood
+- Cyanoacrylate Super Glue
+- Neodynimum Magnets
+- Angle Brackets
+- Gap-filling primer
+- White Silicon Caulk
+- Gaffers Tape
+- L-Brackets
+
+### Installation Hardware
+- LCD Projector
+- PC
+
+
+
+
+## Design & Fabrication
+
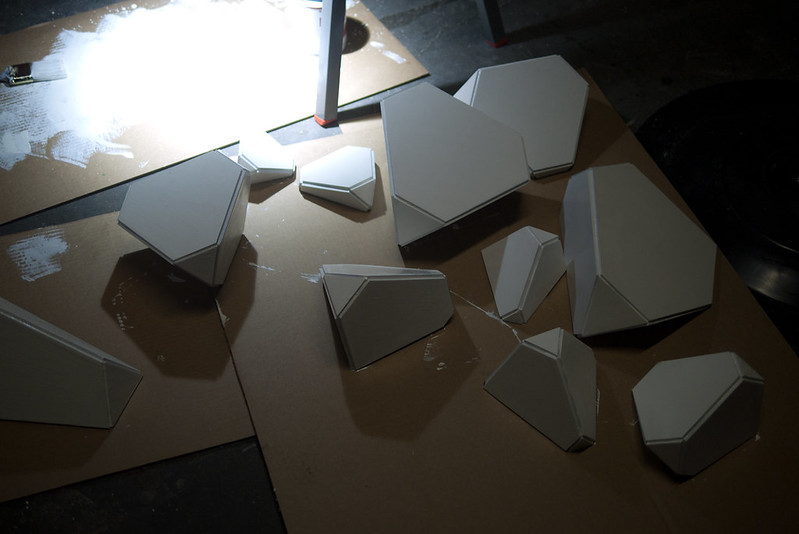
+Geometry was created in Grasshopper/Rhino via the gHowl LunchBox toolkit and GhPython.
+
+
+
+### Supports
+[supports image]
+
+
+Gometry and supports layed out for cutting.
+
+## Laser Cutting
+
+
+
+Forms were cut with a LaserSaur laser cutter from sheets of lightweight, low-grade 10mm ply.
+
+
+
+Panels are superglued together by hand. The interior support structure relies on two angle wedges, which are attached on the interior of the forms.
+
+
+
+After glue-up multiple coats of white primer is applied. I did a light hand sanding of the laser-cut plywood edges, as the laser-braze is a tough surface to get paint to adhere to, and therefor coat well enough so it appears completely white. Grey would have looked nice and worked well.
+
+## Installation
+
+Ultra strong neodynium magnets attracted to large-headed nails or screws into the wall were used as a mounting solution.
+
+[magnet shot]
+
+## Projection Mapping
+
+Geometry is piped into TouchDesigner via OSC
+
+
+
+Once geometry is generated in TouchDesigner, the projected meshes can be aligned onto the sculpture.
+
+## Graphics
+
+Shaders applied to the mesh faces. This installation was part of a group show, and I used the audio-input from the sound generated from Sasha's Drum Piece.
+
+
+
+## Final Thoughts
+
+### Software
+This project did not attempt to solve the task of of aligning projections to the physical objects. Because of their simple geometric shape, I had planned to first install them on a surface and register the projections manually. For future iterations, I'd am considering ideas that include embedded fiber-optics in the verticies that would be tracked with an IR camera for a precise, real-time alignment. A huge challenge involved in projection mapping objects is the sheer amount of time it takes to align projections, and creating a real-time mapping solution allows for articulated and or moving installations.
+
+### Fabrication
+This iteration does not include a solution mitered corners, due to the physical tendancies of the laser cutter. However, the lack of mitres simplified the fabrication process considerably and was a benifit -- as this design reveals a channel between faces that makes a perfect area highlight the polygon edge when mapping.
+
layout: post
title: "Tetra Field"
date: 2014-04-24
-categories: articles
-author: Gabriel Dunne
+categories: portfolio installation
+thumb: "/m/tetrafield/thumb.png"
+excerpt: algorhythmically generated projection-mapped installation
---
-
+
*Tetra Field*
Gabriel Dunne
2014
-plywood, projector, touchdesigner, grasshopper
+laser-cut plywood, grasshopper, touchdesigner, python
+A series of algorhythmically generated projection-mapped truncated tetrahedrons laser-cut from 10mm ply. All vary in size, orientation, truncation, and all have a boolean intersection with the wall as if each object is embedded within it. After manual assembly, the generated geometry is utilized as a base for projection mapping.
+This project was realized as an experiment in creating a fast, efficient solution for a tightly-linked fabrication and projection-mapping workflow. Sculptural form, build plans, material cut files, and projected graphics are all generated from software and parametrically linked.
-*Tetra Field* consists of a series of projection-mapped truncated tetrahedrons laser-cut from 10mm bitch ply. They vary in size, orientation, truncation, and all have a boolean intersection with the wall as if each object is embedded within it.
-
-This installation was completed over the span of 2 days as an experiment in developing a process for procedural sculptural form that is closely linked with realtime projection-mapped graphics.
-
-Sculptural Forms created in Grasshopper had their polygon mesh information shared with TouchDesigner from via a [Grasshopper -> TouchDesigner Bridge]({% post_url 2014-04-23-gh-td %}). This allowed the fabrication of the physical object and and the projection graphics to be closely related.
-
-### Software
-- [Rhino3D](http://rhino3d.com)
-- [Grasshopper3D](http://www.grasshopper3d.com/)
- - [gHowl](http://www.grasshopper3d.com/group/ghowl)
- - [GhPython](http://www.food4rhino.com/project/ghpython)
-- [TouchDesigner](https://www.derivative.ca/)
-
-### Installation Hardware
-- LCD Projector
-- Windows PC with NVidia graphics card.
-
-### Fabrication Tools
-- Laser Cutter
-
-### Materials
-- 10mm Plywood
-- Cyanoacrylate Super Glue
-- Neodynimum Magnets
-- Angle Brackets
-- Gap-filling primer
-- White Silicon Caulk
-- Gaffers Tape
-- L-Brackets
-
-
-
-## Design & Fabrication
-
-Geometry was created in Grasshopper/Rhino via the LunchBox toolkit.
-
-
-
-### Supports
-[supports image]
-
-
-Gometry and supports layed out for cutting.
-
-## Laser Cutting
-
-
-
-Forms were cut with a LaserSaur laser cutter from sheets of lightweight, low-grade 10mm ply.
-
-
-
-Panels are superglued together by hand. The interior support structure relies on two angle wedges, which are attached on the interior of the forms.
-
-
-
-After glue-up multiple coats of white primer is applied. I did a light hand sanding of the laser-cut plywood edges, as the laser-braze is a tough surface to get paint to adhere to, and therefor coat well enough so it appears completely white. Grey would have looked nice and worked well.
-
-## Installation
-
-Ultra strong neodynium magnets attracted to large-headed nails or screws into the wall were used as a mounting solution.
-
-[magnet shot]
-
-## Projection Mapping
-
-[projection mapping patch]
-
-## Future Iterations
-
-### Software
-This project did not attempt to solve the task of of aligning projections to the physical objects. Because of their simple geometric shape, I had planned to first install them on a surface and register the projections manually. For future iterations, I'd am considering ideas that include embedded fiber-optics in the verticies that would be tracked with an IR camera for a precise, real-time alignment. A huge challenge involved in projection mapping objects is the sheer amount of time it takes to align projections, and creating a real-time mapping solution allows for articulated and or moving installations.
-
-### Fabrication
-This iteration does not include a solution mitered corners, due to the physical tendancies of the laser cutter. However, the lack of mitres simplified the fabrication process considerably and was a benifit -- as this design reveals a channel between faces that makes a perfect area highlight the polygon edge when mapping.
-
+[Making-Of Process]({% post_url 2014-04-24-tetra-field-process %})
\ No newline at end of file
layout: post
title: "Tetra Table"
date: 2014-04-29
-categories: articles
+categories: making
author: Gabriel Dunne
---
--- /dev/null
+---
+layout: post
+title: "Phi"
+date: 2014-05-06
+categories: articles
+author: Gabriel Dunne
+bg : #fff
+---
+
+
+
+The process of creation typically does not depend on a singular methodology when generating, perceiving and manipulating a form. Of the many ways to make a "thing", the observation and incorporation of natural phenomena is commonly used. However, in the process of observing and taking creative cues from the universe, one finds an enormous variety of phenomena to chose from. The beauty, order and variety in nature is readily visible. The golden proportion, or golden ratio is a classic pattern you've most likely seen that occurs in nature and demonstrates very interesting commonalities and relationships between various areas of physical, biological worlds. At its simpliest, it is a mathematical relationship between two quantities. By definition, two quantities are in the golden proportion if their ratio is the same as the ratio of their sum to the larger of the two quantities.
+
+> the ratio of **A** + **B**
+ is to **A** as
+ **A** is to **B**
+
+In math, the ratio is commonly referred to as the greek letter Phi , As a decimal, it is represented as 1.6180339887498948482... It is an irrational number, ie, has an infinite number of decimal places that never repeat, like *e* or *PI*.
+
+The proportion is useful in the description of symmetry, as well as descriptions of polyhedra and polygons, as the ratio appears as a fundamental building block to base geometric solids. Mathematicians, designers and artists throughout history have studied the properties of the golden ratio, including its appearance in the dimensions of a regular pentagon and the golden rectangle, which can be cut into a square and a smaller rectangle with the same aspect ratio. The golden ratio has also been used to analyze the proportions of natural objects as well as man-made systems.
+
+This article documents some distinct methods I've found for deriving the ratio with geometry. If you know of others, please comment and I'll add them.
+
+Required Materials for doing it by hand
+
+Compass
+Straightedge
+Marking Tool
+Paper
+With a computer, you can use any drawing program that can do lines and arcs. Snapping helps as well.
+
+
+## The Golden Rectangle
+
+
+Possibly the most common and widely used method to find the golden ratio is within the golden rectangle. The ratio of the short side of the rectangle to the long side is Phi. This is commonly seen when describing the Fibonacci sequence as a series of golden rectangles embedded within each other.
+
+ 1. Draw a square that has sides that are 1 unit long
+ 2. Place a compass point at 1/2 of the bottom side of the square
+ 3. Rotate the compass clockwise it is on the same horizontal plane as the base of the square.
+ 4. Where there compass arc and the base of the rectangle meet is Phi
+
+
+## Single Known Length
+
+
+The simplest way to find Phi that I know of is not the traditional Golden Rectangle method. We can actually derive Phi from a single known length. In this method, we have a line that has a known length, in this case it has a length of 1.
+
+ 1. Align the known length vertically (A)
+ 2. Align another line of the same length to one end to the midpoint of the vertical length, and the other end to the horizontal plane. (B)
+ 3. With a third duplicate length, align one end to the midpoint of the second length, and then other end to the horizontal plane. (G)
+ 4. The ratio of (AB) to (AG) is Phi
+ 5.
+
+
+## Triangle in a Circle
+
+
+We can find the golden ratio when inscribing a triangle inside a circle. This step assumes you can draw a perfect equilateral triangle within a circle. There are a few ways to draw a triangle without a computer or other devices that I listed in the requirements, such as this article on drawing an Equilateral Triangle
+
+ 1. Draw a circle.
+ 2. Align an equilateral triangle so it fits within the circle bounds.
+ 3. Draw a horizontal line that starts from the 1/2 point of the left edge of the triangle (A)
+ 4. Continue the line to the other side of the triangle (B) until it intersects with the edge of the circle (G)
+
+
+## Square in a Circle
+
+
+The square-in-circle method is similar to the triangle, and related. It's interesting to see the pattern and relationships between these shapes emerge.
+
+ 1. Draw a circle
+ 2. Divide the circle in half with a horizontal line
+ 3. Draw a square that rests on the horizontal line, and is scaled vertically so its two top corners intersect the edge of the circle.
+ 4. The length one side of the square (AB) to the distance to the right or left edge of the circumference of the circle (AG) is Phi
+
+## Pentagon in a Circle
+
+
+The pentagon in a circle method is similar to triangle and square.
+
+ 1. Draw a circle
+ 2. Within the bounds of the circle, draw a pentagon, and intersect the vertices with the edge of the circle.
+ 3. Draw two lines that emanate from the bottom vertices of the pentagon, and intersect at the top vertex of the pentagon.
+ 4. Draw a horizontal line from the leftmost vertex (A) of the pentagon to the rightmost vertex (B) of the pentagon.
+ 5. The ratio of (AB) to (AG) is Phi
+
+## Pentagon in a Circle 2
+
+
+If you've already inscribed a pentagon in a circle, the ratio actually exists in another measurable place.
+
+ 1. Connect all the vertices into a 5 pointed star.
+ 2. If the edge of the pentagon is 1, then the length of the connecting star lines in Phi
+ 3. Additionally, the length of the smaller lines within the star are also related. They are 1 / Phi
+
+## 1/2 Square
+
+
+The 1/2 square method
+
+ 1. Draw a side of a rectangle with length 1 on the horizontal, and a height of 1/2 on the vertical.
+ 2. Draw a diagonal line within the rectangle (xy)
+ 3. Place your compass point at (y) and set it to length (yz)
+ 4. Inscribe an arc until it intersects with the diagonal line. (w)
+ 5. Place your compass point at (x) and set it to length (xw)
+ 6. Inscribe an arc that starts at (w), and intersects with the bottom of the rectangle (u)
+ 7. (xu) is 1/Phi
+
+## Conclusion
+
+Below are the following reference files for all methods as AI, DXF, Solidworks, and PDF
+
+ - [golden.ai]({{site.baseurl}}/m/golden/golden.ai)
+ - [golden.dxf]({{site.baseurl}}/m/golden/golden.DXF)
+ - [golden.pdf]({{site.baseurl}}/m/golden/golden.pdf)
+ - [golden.slddrw]({{site.baseurl}}/m/golden/golden.SLDDRW)
+
+
+Also posted on [instructables.com](http://www.instructables.com/id/The-Golden-Proportion/)
+
--- /dev/null
+---
+layout: default
+title: about
+---
+
+### Gabriel Dunne
+b. 1981
+
+### c/v
+
+Gabriel Dunne has used computing and technology in his creative process since he was a toddler on his fathers Commodore 64 and Amiga computers. He creates experiences of light, sound, and form using a wide spectrum of techniques and media -- including graphic design, software engineering, visual design, audio/music/sound, animation, and installation/fabrication. He incorporates mathematics, digital technology, natural systems, structure, phenomenon, and processes into his work. He has a diverse creative background and studio practice, with over 10 years of professional design and consulting experience for international projects and clients. Gabriel's recent work demonstrates the exploration of creative process and its relationship with technology.
+
+
+### bibliography
+
+lives, works in the San Francisco Bay Area
+
+
+
+### contact
+e: studio at gabrieldunne dot com
+m: 1242 Market St FL2
+ San Francisco
+ CA 94102
+p: +1 415 493 8496
+
title: archive
---
-<div id="home">
-
- <h1>archive</h1>
+<h1>{{page.title}}</h1>
- {% for category in site.categories %}
- <h3>{{ category | first }}</h3>
- <ul class="posts">
- {% for posts in category %}
- {% for post in posts %}
- <li><a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a></li>
- {% endfor %}
- {% endfor %}
- </ul>
+<ul class="posts">
+ {% for post in site.posts %}
+ {% capture day %}{{ post.date | date: '%Y' }}{% endcapture %}
+ {% capture nday %}{{ post.next.date | date: '%Y' }}{% endcapture %}
+ {% if day != nday %}
+ <h3>{{ post.date | date: "%Y" }}</h3>
+ {% endif %}
+ <li>
+ <a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
+ </li>
{% endfor %}
+</ul>
-</div>
<!--
+
+<div class="posts" style="position:absolute;margin-left:300px;">
+{% for category in site.categories %}
+<h3>{{ category | first }}</h3>
+ <ul class="posts">
+ {% for posts in category %}
+ {% for post in posts %}
+ <li><a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a></li>
+ {% endfor %}
+ {% endfor %}
+ </ul>
+{% endfor %}
+</div>
+
+
+
+
<div id="home">
<ul class="posts">
{% for post in site.posts %}
--- /dev/null
+---
+layout: default
+title: blog
+---
+
+
+<!-- This loops through the paginated posts -->
+{% for post in paginator.posts %}
+
+ <h1><a href="{{ post.url }}">{{ post.title }}</a></h1>
+ <h2>{{ post.date | date: "%Y/%m/%d" }}</h2>
+
+ <div class="post">
+ {{ post.content }}
+ </div>
+
+{% endfor %}
+
+
+<!-- Pagination links -->
+<div class="pagination">
+ {% if paginator.previous_page %}
+ <a href="/blog/page{{ paginator.previous_page }}" class="previous">← prev</a>
+ {% else %}
+ <span class="previous">← prev</span>
+ {% endif %}
+ <span class="page_number "> | {{ paginator.page }} of {{ paginator.total_pages }} | </span>
+ {% if paginator.next_page %}
+ <a href="/blog/page{{ paginator.next_page }}" class="next">next →</a>
+ {% else %}
+ <span class="next ">next →</span>
+ {% endif %}
+</div
+
/*
/*****************************************************************************/
+@include "light.css"
+
/* Global Reset */
* {
margin: 0;
html, body { height: 100%; }
body {
- background-color: #f4f4f4;
- font: 12px Menlo, "Consolas", "Andale Mono", "Lucida Console", monospace;
+ font: 12px/1.5em Menlo, "Lucida Sans", monospace;
+ letter-spacing: 0.05em;
/*animation: fadein 1s;*/
/* Firefox */
/*-moz-animation: fadein 1s;*/
}
}*/
-h1,h2,h3, h4, h5, h6 {
-
+h1, h2, h3, h4, h5, h6 {
font-size: 1em;
color:#000;
- line-height:1.5em;
font-weight:bold;
margin: 1em 0;
}
h1 {
-
- margin:1em 0;
- font-size:2.8em;
- padding-bottom:0.25em;
+ margin:1em 0 0 0;
+ font-size:1.75m;
text-align:center;
- line-height:1.1em;
font-family:lettergothic;
- border-bottom:1px solid #aaa;
}
-h2, h3 {
+h1 a {
+ text-decoration:none;
+}
+h2{
text-align:center;
margin:3em 0 2em 0;
font-size:1em;
-
+}
+.post h2::before, .post h2::after
+{
+ content:" ---- ";
+}
+.site > h2 {
+ margin:2em 0;
}
h3 {
text-align:left;
margin:1.5em 0 0.5em;
+ font-size:1em;
}
+
p { margin: 1em 0; }
-a { color: #00a; }
-a:hover { color: #000; }
-a:visited { color: #a0a; }
+a {
+ color: #000;
+}
+a:hover {
+ color: #aaa;
+ text-decoration:none;
+}
+/*a:visited { color: #000; }*/
-blockquote {
- padding:2em;
+blockquote {
+ padding:2em;
line-height:2em;
-
- }
+ font-style: italic;
+}
p { text-align:left; }
left: 1em;
}
-
-
-/*****************************************************************************/
-/*
-/* Home
-/*
-/*****************************************************************************/
-.posts {
+.thumbs, .thumbs li {
margin:0;
+ list-style-type:none;
padding:0;
- list-style-type: none;
- margin-bottom: 2em;
}
-
-.posts a {
- display: block;
- padding: 1em 1em 1em 1.2em;
- outline: none;
- color: #000;
- text-transform: uppercase;
- letter-spacing: 1px;
- font-weight: 400;
- text-decoration:none;
+.thumbs li {
+ margin-bottom:2em;
}
-
-.posts li a:hover {
- text-decoration:underline;
- background: rgba(0,0,0,0.8);
- color: #fff;
+.thumbs li > a {
+ display:block;
+}
+.thumb {
+ width:340px;
+ height:200px;
+ background:#000;
+ overflow:hidden;
}
-.posts li {
- font-family: lettergothic, sans;
- font-size:1.2em;
- line-height:1.1em;
+.posts {
+ margin:0;
+ padding:0;
+ list-style-type: none;
+ margin-bottom: 8em;
}
+
.posts span {
color: #aaa;
font-family: Monaco, "Courier New", monospace;
}
-/* sidebar */
-.sidebar {
- position:absolute;
- top:2em;
- left:1em;
- text-align:left;
-}
-.sidebar .meta {
- text-align:left;
-}
-
/*****************************************************************************/
/*
/*****************************************************************************/
.site {
- margin: 2em auto 2em auto;
- padding: 0 5em;
+ margin: 2em 0 2em 0;
+ padding: 0 0 0 25em;
max-width: 800px;
- line-height: 1.5em;
}
-
-.title {
- display: inline-block;
- margin-bottom: 2em;
-}
-
-.title a {
- color: #000;
-}
-
-.title a:hover {
- color: #000;
-}
-
-.header a.extra {
- color: #aaa;
- margin-left: 1em;
-}
-
-.header a.extra:hover {
- color: #000;
-}
-
-.meta {
- color: #888;
- text-align:center;
-}
-
.footer {
text-align:center;
color: #999;
margin: 6em 0 2em 0;
}
+.home {
+ position:absolute;
+ top:24px;
+ left:12px;
+ margin: 0;
+ padding: 0;
+}
+.home a {
+ text-decoration:none;
+}
.nav {
- font-size:2em;
position:absolute;
- top:1em;
+ top:6em;
left:1em;
display:block;
- width:2em;
height:2em;
cursor:pointer;
}
-.nav a {
- font-family: lettergothic;
- text-decoration:none;
-}
-/*****************************************************************************/
-/*
-/* Posts
-/*
-/*****************************************************************************/
+
+
+/* Posts */
.post {
margin-top:2em;
+ padding-bottom:3em;
+ margin-bottom:3em;
+ border-bottom:2px dashed #777;
}
-/* standard */
.post pre {
border: 1px solid #ddd;
padding: 0 .4em;
background-color:#fff;
}
-
.post ul, .post ol {
margin-left: 1.35em;
}
-
+.post pre {
+ background-color: #ddd;
+ padding:1em;
+}
+.post p img {
+ max-width:800px;
+ margin:2em auto;
+ display: block;
+}
+/* code */
.post code {
border: 1px solid #ddd;
color:#000;
- background-color: #fff;
padding: .2em .4em;
border-radius:0.2em;
}
-
.post pre code {
border: none;
}
-
-.post p img {
- max-width:800px;
- margin:2em auto;
- display: block;
-}
-
-
-/* terminal */
.post pre.terminal {
border: 1px solid #000;
background-color: #333;
color: #FFF;
}
-
.post pre.terminal code {
background-color: #333;
}
+
+.pagination {
+ text-align:center;
+ margin-bottom:4em;
+}
+
+
+++ /dev/null
-/*! normalize.css v3.0.1 | MIT License | git.io/normalize */
-
-/**
- * 1. Set default font family to sans-serif.
- * 2. Prevent iOS text size adjust after orientation change, without disabling
- * user zoom.
- */
-
-html {
- font-family: sans-serif; /* 1 */
- -ms-text-size-adjust: 100%; /* 2 */
- -webkit-text-size-adjust: 100%; /* 2 */
-}
-
-/**
- * Remove default margin.
- */
-
-body {
- margin: 0;
-}
-
-/* HTML5 display definitions
- ========================================================================== */
-
-/**
- * Correct `block` display not defined for any HTML5 element in IE 8/9.
- * Correct `block` display not defined for `details` or `summary` in IE 10/11 and Firefox.
- * Correct `block` display not defined for `main` in IE 11.
- */
-
-article,
-aside,
-details,
-figcaption,
-figure,
-footer,
-header,
-hgroup,
-main,
-nav,
-section,
-summary {
- display: block;
-}
-
-/**
- * 1. Correct `inline-block` display not defined in IE 8/9.
- * 2. Normalize vertical alignment of `progress` in Chrome, Firefox, and Opera.
- */
-
-audio,
-canvas,
-progress,
-video {
- display: inline-block; /* 1 */
- vertical-align: baseline; /* 2 */
-}
-
-/**
- * Prevent modern browsers from displaying `audio` without controls.
- * Remove excess height in iOS 5 devices.
- */
-
-audio:not([controls]) {
- display: none;
- height: 0;
-}
-
-/**
- * Address `[hidden]` styling not present in IE 8/9/10.
- * Hide the `template` element in IE 8/9/11, Safari, and Firefox < 22.
- */
-
-[hidden],
-template {
- display: none;
-}
-
-/* Links
- ========================================================================== */
-
-/**
- * Remove the gray background color from active links in IE 10.
- */
-
-a {
- background: transparent;
-}
-
-/**
- * Improve readability when focused and also mouse hovered in all browsers.
- */
-
-a:active,
-a:hover {
- outline: 0;
-}
-
-/* Text-level semantics
- ========================================================================== */
-
-/**
- * Address styling not present in IE 8/9/10/11, Safari, and Chrome.
- */
-
-abbr[title] {
- border-bottom: 1px dotted;
-}
-
-/**
- * Address style set to `bolder` in Firefox 4+, Safari, and Chrome.
- */
-
-b,
-strong {
- font-weight: bold;
-}
-
-/**
- * Address styling not present in Safari and Chrome.
- */
-
-dfn {
- font-style: italic;
-}
-
-/**
- * Address variable `h1` font-size and margin within `section` and `article`
- * contexts in Firefox 4+, Safari, and Chrome.
- */
-
-h1 {
- font-size: 2em;
- margin: 0.67em 0;
-}
-
-/**
- * Address styling not present in IE 8/9.
- */
-
-mark {
- background: #ff0;
- color: #000;
-}
-
-/**
- * Address inconsistent and variable font size in all browsers.
- */
-
-small {
- font-size: 80%;
-}
-
-/**
- * Prevent `sub` and `sup` affecting `line-height` in all browsers.
- */
-
-sub,
-sup {
- font-size: 75%;
- line-height: 0;
- position: relative;
- vertical-align: baseline;
-}
-
-sup {
- top: -0.5em;
-}
-
-sub {
- bottom: -0.25em;
-}
-
-/* Embedded content
- ========================================================================== */
-
-/**
- * Remove border when inside `a` element in IE 8/9/10.
- */
-
-img {
- border: 0;
-}
-
-/**
- * Correct overflow not hidden in IE 9/10/11.
- */
-
-svg:not(:root) {
- overflow: hidden;
-}
-
-/* Grouping content
- ========================================================================== */
-
-/**
- * Address margin not present in IE 8/9 and Safari.
- */
-
-figure {
- margin: 1em 40px;
-}
-
-/**
- * Address differences between Firefox and other browsers.
- */
-
-hr {
- -moz-box-sizing: content-box;
- box-sizing: content-box;
- height: 0;
-}
-
-/**
- * Contain overflow in all browsers.
- */
-
-pre {
- overflow: auto;
-}
-
-/**
- * Address odd `em`-unit font size rendering in all browsers.
- */
-
-code,
-kbd,
-pre,
-samp {
- font-family: monospace, monospace;
- font-size: 1em;
-}
-
-/* Forms
- ========================================================================== */
-
-/**
- * Known limitation: by default, Chrome and Safari on OS X allow very limited
- * styling of `select`, unless a `border` property is set.
- */
-
-/**
- * 1. Correct color not being inherited.
- * Known issue: affects color of disabled elements.
- * 2. Correct font properties not being inherited.
- * 3. Address margins set differently in Firefox 4+, Safari, and Chrome.
- */
-
-button,
-input,
-optgroup,
-select,
-textarea {
- color: inherit; /* 1 */
- font: inherit; /* 2 */
- margin: 0; /* 3 */
-}
-
-/**
- * Address `overflow` set to `hidden` in IE 8/9/10/11.
- */
-
-button {
- overflow: visible;
-}
-
-/**
- * Address inconsistent `text-transform` inheritance for `button` and `select`.
- * All other form control elements do not inherit `text-transform` values.
- * Correct `button` style inheritance in Firefox, IE 8/9/10/11, and Opera.
- * Correct `select` style inheritance in Firefox.
- */
-
-button,
-select {
- text-transform: none;
-}
-
-/**
- * 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
- * and `video` controls.
- * 2. Correct inability to style clickable `input` types in iOS.
- * 3. Improve usability and consistency of cursor style between image-type
- * `input` and others.
- */
-
-button,
-html input[type="button"], /* 1 */
-input[type="reset"],
-input[type="submit"] {
- -webkit-appearance: button; /* 2 */
- cursor: pointer; /* 3 */
-}
-
-/**
- * Re-set default cursor for disabled elements.
- */
-
-button[disabled],
-html input[disabled] {
- cursor: default;
-}
-
-/**
- * Remove inner padding and border in Firefox 4+.
- */
-
-button::-moz-focus-inner,
-input::-moz-focus-inner {
- border: 0;
- padding: 0;
-}
-
-/**
- * Address Firefox 4+ setting `line-height` on `input` using `!important` in
- * the UA stylesheet.
- */
-
-input {
- line-height: normal;
-}
-
-/**
- * It's recommended that you don't attempt to style these elements.
- * Firefox's implementation doesn't respect box-sizing, padding, or width.
- *
- * 1. Address box sizing set to `content-box` in IE 8/9/10.
- * 2. Remove excess padding in IE 8/9/10.
- */
-
-input[type="checkbox"],
-input[type="radio"] {
- box-sizing: border-box; /* 1 */
- padding: 0; /* 2 */
-}
-
-/**
- * Fix the cursor style for Chrome's increment/decrement buttons. For certain
- * `font-size` values of the `input`, it causes the cursor style of the
- * decrement button to change from `default` to `text`.
- */
-
-input[type="number"]::-webkit-inner-spin-button,
-input[type="number"]::-webkit-outer-spin-button {
- height: auto;
-}
-
-/**
- * 1. Address `appearance` set to `searchfield` in Safari and Chrome.
- * 2. Address `box-sizing` set to `border-box` in Safari and Chrome
- * (include `-moz` to future-proof).
- */
-
-input[type="search"] {
- -webkit-appearance: textfield; /* 1 */
- -moz-box-sizing: content-box;
- -webkit-box-sizing: content-box; /* 2 */
- box-sizing: content-box;
-}
-
-/**
- * Remove inner padding and search cancel button in Safari and Chrome on OS X.
- * Safari (but not Chrome) clips the cancel button when the search input has
- * padding (and `textfield` appearance).
- */
-
-input[type="search"]::-webkit-search-cancel-button,
-input[type="search"]::-webkit-search-decoration {
- -webkit-appearance: none;
-}
-
-/**
- * Define consistent border, margin, and padding.
- */
-
-fieldset {
- border: 1px solid #c0c0c0;
- margin: 0 2px;
- padding: 0.35em 0.625em 0.75em;
-}
-
-/**
- * 1. Correct `color` not being inherited in IE 8/9/10/11.
- * 2. Remove padding so people aren't caught out if they zero out fieldsets.
- */
-
-legend {
- border: 0; /* 1 */
- padding: 0; /* 2 */
-}
-
-/**
- * Remove default vertical scrollbar in IE 8/9/10/11.
- */
-
-textarea {
- overflow: auto;
-}
-
-/**
- * Don't inherit the `font-weight` (applied by a rule above).
- * NOTE: the default cannot safely be changed in Chrome and Safari on OS X.
- */
-
-optgroup {
- font-weight: bold;
-}
-
-/* Tables
- ========================================================================== */
-
-/**
- * Remove most spacing between table cells.
- */
-
-table {
- border-collapse: collapse;
- border-spacing: 0;
-}
-
-td,
-th {
- padding: 0;
-}
\ No newline at end of file
+++ /dev/null
----
-layout: default
-title: index
----
-
-{% for category in site.categories %}
-<h3>{{ category | first }}</h3>
- <ul class="posts">
- {% for posts in category %}
- {% for post in posts %}
- {% if post.url %}
- <li>
- <!-- <img src="{{ site.baseurl }}{{ post.thumb }}" /> -->
- <a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
- </li>
- {% endif %}
- {% endfor %}
- {% endfor %}
- </ul>
-{% endfor %}
--- /dev/null
+---
+layout: default
+title: index
+---
--- /dev/null
+---
+layout: default
+title: portfolio
+---
+
+<ul class="thumbs">
+ {% for post in site.posts %}
+ {% if post.categories.first == 'portfolio' %}
+
+ <li>
+
+ <a href="{{ site.baseurl }}{{ post.url }}">
+ <div class="thumb">
+ <img src="{{ site.baseurl }}{{ post.thumb }}">
+ </div>
+ {{ post.title }}
+ </a>
+
+ {{ post.excerpt }}
+
+ </li>
+
+ {% endif %}
+ {% endfor %}
+</ul>