-name : Gabriel Dunne
+name : gld
description: Gabriel Dunne
author : Gabriel Dunne
url : https://gld.studio
-name : Gabriel Dunne
+name : gld
description: Gabriel Dunne
author : Gabriel Dunne
url : "http://localhost:4000"
--- /dev/null
+---
+title: icosi performance
+date: 2010-12-01
+tags: installation audiovisual projection mapping
+categories: notes
+layout: post
+---
+
+<iframe src="http://player.vimeo.com/video/17456221?title=0&byline=0&portrait=0&color=01AAEA" width="601" height="338" frameborder="0"></iframe><p><a href="http://vimeo.com/17456221">icosi</a> by <a href="http://vimeo.com/quilime">gabriel dunne</a></p><p>Installation, live performance<br />Design, Projection, Fabrication: Gabriel Dunne<br />Audio: Jeff Lubow </p>
\ No newline at end of file
--- /dev/null
+---
+categories: notes
+layout: post
+title: Live Visuals
+date: 2011-04-30
+---
+<iframe src="http://player.vimeo.com/video/23305801?title=0&byline=0&color=ffffff" width="500" height="375" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe><p>Sepalcure, Shigeto, Simple & Santa, GAFFTA, San Francisco<br />
+April 29 2011<br />
+<br />
+live visual software performed w/Santa</p>
<ul>
<li><h3 class="header"><a href="{{site.url}}/">{{site.name}}</a></h3></li>
<li><a href="{{ site.url }}/about/">about</a></li>
- <li><a href="{{ site.url }}/posts/">all posts</a></li>
<li><a href="{{ site.url }}/archive-d/">archive</a></li>
- <li><a href="{{ site.url }}/feed.xml">rss</a></li>
-
+ <li><a href="{{ site.url }}/posts/">all posts</a></li>
+ <li><a href="{{ site.url }}/feed.xml">rss</a></li>
<li> </li>
-
- <li><h3 class="header"><a href="{{ site.url }}/notes/">notes</a></h3></li>
+
+ <li><a href="{{ site.url }}/notes/">notes</a></li>
<li> </li>
<li><h3 class="header"><a href="/works/">works</a></h3></li>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
{% assign ts = 'now' | date: "%s" %}
- <title>{{ site.name }}{% if page.title != 'index' %} > {{ page.title }}{% endif %}</title>
+ <title>{{ site.name }}{% if page.title != 'index' %} > {{ page.title | downcase }}{% endif %}</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0,
user-scalable=no">
<link rel="stylesheet" href="{{ site.url }}/css/syntax.css?t={{ ts }}">
--- /dev/null
+---
+layout: post
+title: button invasion
+date: 2009-11-17
+tags: monome fabrication electronics
+categories: notes
+permalink: notes/buttons
+---
+
+
+monome, sparkfun
--- /dev/null
+---
+title: relative time
+date: 2010-01-13
+tags: time inspiration jpg
+categories: notes
+layout: post
+permalink: notes/relativetime
+---
+[](https://www.goodreads.com/book/show/17363.Relativity_Visualized)
\ No newline at end of file
--- /dev/null
+---
+title: cone
+date: 2010-01-22
+tags: installation projection
+categories: notes
+layout: post
+permalink: notes/cone
+---
+
+
+test pattern for [monad](/monad)
+
--- /dev/null
+---
+title: icosi studio
+date: 2010-07-07
+tags: icosi fabrication
+categories: notes
+layout: post
+permalink: notes/icosi1
+---
+[](http://www.flickr.com/photos/quilime/4773799092/)
\ No newline at end of file
--- /dev/null
+---
+tags: icosi installation performance projection
+title: icosi still
+date: 2010-07-29
+categories: notes
+layout: post
+permalink: notes/icosi2
+---
+[](http://www.flickr.com/photos/quilime/sets/72157624499344281/with/4847387648/)
+
--- /dev/null
+---
+date: 2011-09-28
+title: Sri Yantra
+categories: notes
+layout: post
+permalink: notes/sri
+---
+
+> The Sri Chakra or Shri Yantra of Tripura Sundari is a yantra or mandala formed by nine interlocking triangles surrounding the bindu. Four of these triangles are orientated upright representing Shiva or the Masculine. Five of these triangles are inverted triangles represent Shakti or the Feminine. Because it is composed of nine triangles, it is also known as the Navayoni Chakra.
+
+
+
+> Kali → goddess of eternal energy. The goddess of time and change. The ultimate reality.
+
+<!--  -->
+
+
+
+<!--  -->
+
+
+
+<em>sri yantra guides</em>
+
+> Together the nine triangles are interlaced in such a way as to form 43 smaller triangles in a web symbolic of the entire cosmos or a womb symbolic of creation. Together they express Advaita or non-duality. This is surrounded by a lotus of eight petals, a lotus of sixteen petals, and an earth square resembling a temple with four doors.[1]
+
+> The Shri Chakra is also known as the nava chakra because it can also be seen as having nine levels. Each level corresponds to a mudra, a yogini, and a specific form of the deity Tripura Sundari along with her mantra. These levels starting from the outside or bottom layer are:[1]
+
+1. Trailokya Mohana or Bhupara, a square of three lines with four portals
+2. Sarvasa Paripuraka, a sixteen-petal lotus
+3. Sarva Sankshobahana, an eight-petal lotus
+4. Sarva Saubhagyadayaka, composed of fourteen small triangles
+5. Sarvarthasadhaka, composed of ten small triangles
+6. Sarva Rakshakara, composed of ten small triangles
+7. Sarva Rohahara, composed of eight small triangles
+8. Sarva siddhi prada, composed of 1 small triangle
+9. Sarvanandamaya, composed of a point or bindu
+
+> The Sri Chakra (called the Shri Yantra) is the symbol of Hindu tantra, which is based on the Hindu philosophy of Kashmir Shaivism.
+
+
+Vijnanamaya — spiritual body composed of prayer and fortified by meditation
+
+Anandamaya — body of the joy of union with god
+
+> —he who realizes the truth of the body can then come to tknow the truth of the universe
+
+Payodhi-jala — primordial waters, force of the manifested universe
+
+> A fourth dimension of aesthetic sense, where all is in ourselves, ourselves in all —Aurobindo
+
+Tantra: analogies between the individual and the cosmos, and the life forces which govern them
+
+> reflections of what is taking place in real life and reminding thought visions of our true nature
+
+
+
+
--- /dev/null
+---
+title: islands
+date: Oct 05 2011, 03:53:55 PM
+categories: notes
+layout: post
+permalink: notes/islands
+---
+
+> Imagine that every man's mind is an island, surrounded by ocean. Each seems isolated, yet in reality all are linked by the bedrock from which they spring. If the ocean were to vanish, that would be the end of the islands. They would all be part of one continent, but their individuality would be gone.
+
+—"The Inspector" Overlord. Childhoods End, Arthur C. Clark. p.176
--- /dev/null
+---
+title: dushera
+date: Oct 06 2011, 06:00:16 PM
+categories: notes
+layout: post
+permalink: notes/dushera
+---
+
+[](http://www.flickr.com/photos/quilime/6265932597/sizes/l/in/photostream/)
--- /dev/null
+---
+title: smogsun
+date: Oct 23 2011, 06:06:33 PM
+categories: notes
+layout: post
+permalink: notes/smogsun
+---
+
+<a href="http://www.flickr.com/photos/quilime/6265929413/sizes/l/in/photostream/">
+<img src="http://farm7.staticflickr.com/6230/6265929413_f47dddb458_z.jpg" />
+</a>
--- /dev/null
+---
+title: Water Is Life
+date: Oct 23 2011 06:04:38 PM
+categories: notes
+layout: post
+permalink: notes/wil
+---
+
+<a href="http://www.flickr.com/photos/quilime/6266458764/sizes/l/in/photostream/"><img src="http://farm7.staticflickr.com/6034/6266458764_6f71bd0a7e_z.jpg"></a>
+
+near Quotar Minar in Dadabari.
--- /dev/null
+---
+date: feb 20 2012
+title: temple
+categories: notes
+layout: post
+permalink: notes/temple
+---
+<a href="http://www.flickr.com/photos/quilime/6914577153/sizes/z/in/photostream/">
+ <img src="http://farm8.staticflickr.com/7053/6914577153_4c2b7d8a1a_z.jpg">
+</a>
--- /dev/null
+---
+title: studio pano
+date: 2012-04-01
+categories: notes
+layout: post
+permalink: notes/studiopano
+---
+<a href="http://www.flickr.com/photos/quilime/7039418073/in/photostream/"><img src="http://farm8.staticflickr.com/7187/7039418073_33cb505a31_z.jpg"/></a>
+
+studio panorama taken by <a href="http://onecm.com">Ryan Alexander</a>
+<a href="http://www.flickr.com/photos/quilime/7039418073/in/photostream/">flickr</a>
\ No newline at end of file
--- /dev/null
+---
+title: modulations
+date: may 2 2012
+tags: video visuals live
+categories: performance
+layout: post
+---
+
+<iframe src="http://player.vimeo.com/video/41406543?byline=0&portrait=0&color=ff0179" width="800" height="450" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
+
+Live visuals. Music Performer: Chris Carlson @ CCRMA Modulations 2012 [Vimeo](http://vimeo.com/41406543
+
+
+this visual set was based on live-coding experiments with non-periodic tiling patterns. I'm still fascinated with the forms. Towards the end of the night I started using color.
+
+visual software created with: [audio-shadertoy](http://notlion.github.com/audio-shadertoy/)
+
+for this setup, the live audio was analyzed by ChucK through the built-in mic on my macbook air. the ChucK script routes osc to Node, and the client receives via web sockets.
+
+because osx-style full-screen multi-monitor support is completely broken in OSX Lion, we couldn't use chrome. so we stripped out all the chrome-only webaudioapi stuff, and replaced it with an osc receiver. This allowed us to analyze the audio with an external interface and use any browser that supports webgl canvas, and does multi-monitory fullscreen correctly on osx. we ended up using firefox.
+
+live-audio branch with float-sliders ui [warning:totally hacky] :
+[http://github.com/quilime/audio-shadertoy/tree/live-audio-ff-datgui](http://github.com/quilime/audio-shadertoy/tree/live-audio-ff-datgui)
--- /dev/null
+---
+title: face replace
+date: dec 15 2012
+thumb: http://media.quilime.com/files/projects/facereplace/thumb.png
+categories: projects
+layout: post
+---
+
+
+
+Created and shown over 36 hours during [ArtHackDay "Lethal Software"](http://arthackday.net/gaffta/)
+at [GAFFTA](http://gaffta.org), December 15, 2012.
+
+Physical installation built with a pre-existing art frame prototype. Viewers experience the work as a large
+portrait mirror, and they see a face superimposed onto their own in real time. Viewers can take a snapshot
+of their own face which immediately becomes superimposed onto their own. As people view the mirror, subsequent
+people have their faces replaced by the previous viewers faces.
+
+A physical knob enables viewers to explore faces people have saved.
+
+Sourcecode on github: [https://github.com/quilime/face-replace](https://github.com/quilime/face-replace)
+
+Built with [OpenFrameworks](https://github.com/openframeworks/openFrameworks)
+and [ofxFaceTracker](https://github.com/kylemcdonald/ofxFaceTracker) and based on examples
+in [FaceSubstitution](https://github.com/arturoc/FaceSubstitution).
+
+<!--more-->
+
+
+
+
+
+
--- /dev/null
+---
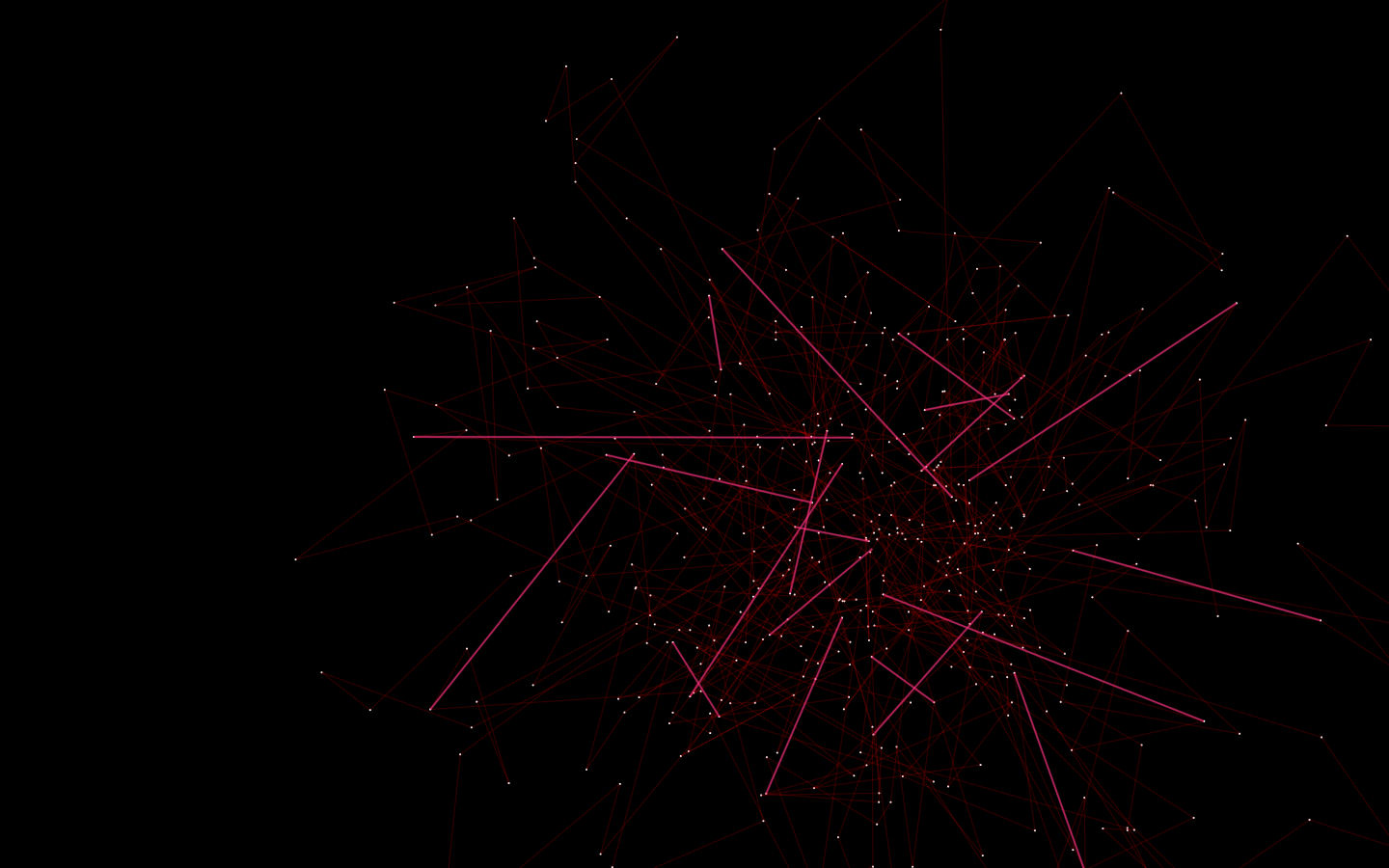
+title: dots
+date: 2007-05-02
+thumb: http://media.quilime.com/files/projects/dots/thumb.png
+categories: works
+layout: post
+---
+
+
+
+"Dots" is an interaction between human and computational order and chaos.
+Notes are generated in an circular ordered, repetitive pattern. Connection lines
+represent human-played audio tones, line length representing pitch.
+While notes are played by the human musician, the notes wander away from their original
+places, warping and distorting the connecting lines, resulting in a more chaotic
+and unusual soundscape as time passes.
+
+Human generated tones are rendered with lines. The software manipulates these tones via random visual noise, making both audio and visual more chaotic of time. Tones start rigid and rhythmic, slowly degenerating into an organic, complex and chaotic system of overlapping frequencies and polyrhythms.
+
+**interactive software written in c++**
+
+
+
+
+
+
--- /dev/null
+---
+title: Jellies
+date: 2008-05-01
+thumb: http://media.quilime.com/files/projects/jelly/thumb.png
+categories: works
+layout: post
+---
+
+
+
+Organic forms react to the user and each other. Their motions and position in space create and/or affect audio. A tenticles depth in space is correlated to volume, while its color is linked to a tone in the audio spectrum. Interaction with the tentacle instrument is smooth, undulating, jellyfish-like.
+
+<!--"Jellyfish" is an interactive soundscape that explores the interaction between
+a life-like programmed intelligence, and a human user. Tentacles respond and modify audio or controller inputs, affecting the audio tones that each tenticle eminates. A tenticles depth in space is correlated to volume, while color is related to tone in the audio spectrum.-->
+
+*c++, OpenGL*
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Gabriel Labov Dunne creates works of sound and space, still and moving images, performance, installation, sculpture, and software.
-## email contact
+## email
-studio at gabrieldunne dot com
+contact [at] gld [dot] studio
## rss feed
## network
+[blog](http://quilime.com)
[okaynokay](https://oknk.studio)
[instagram](http://instagram.com/gabrieldunne)
[twitter](http://twitter.com/gabrieldunne)
[flickr](http://flickr.com/photos/quilime)
[vimeo](https://vimeo.com/gabrieldunne)
[instructables](http://www.instructables.com/member/gabrieldunne/)
-[blog](http://quilime.com)
[linkedin](http://www.linkedin.com/in/gabrieldunne)
</li>
{% endfor %}
- <h3 class="date">∞</h3>
+ <h2 class="date">∞</h2>
<li>
<h2><a href="/past/">PAST WORK</a></h2>
</li>
-</ul>
-
-
-<!--
-
-<div class="posts">
-{% for category in site.categories %}
-<h3>{{ category | first }}</h3>
- <ul class="posts">
- {% for posts in category %}
- {% for post in posts %}
- <li><a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a></li>
- {% endfor %}
- {% endfor %}
- </ul>
-{% endfor %}
-</div>
-
-
-<div id="home">
- <ul class="posts">
- {% for post in site.posts %}
- <li>
- <a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a>
- </li>
- {% endfor %}
- </ul>
-</div>
--->
+</ul>
\ No newline at end of file
body {
font-family: sans-serif;
font-size:14px;
- line-height:1.8em;
+ line-height:1.5em;
letter-spacing: 0.015em;
}
h1, h2, h3 {
margin: 1em 0;
border:0;
}
-/*h1 {
- margin:0em 0 1em 0;
- line-height:1em;
- font-size:2em;
- font-weight:normal;
-}
-h1 a {
- text-decoration:none;
-}*/
h1, h2 {
margin:3em 0 1em 0;
font-size:1.5em;
blockquote {
- padding:2em;
- line-height:2em;
+ padding:0.5rem;
+ line-height:1.8em;
font-style: italic;
+ border-left: 2px dotted #444;
+ font-family: serif;
+ font-size: 1.2em;
+ color:#666;
+ margin: 3rem 0;
+ padding-left: 3rem;
}
-p { text-align:left; }
+
+p {
+ text-align:left;
+}
header {
margin-bottom:2em;
padding:0;
list-style-type: none;
margin-bottom: 4em;
+ line-height: 2.3em;
}
.posts h1 {
}
left:0;
display:block;
height:2em;
- font-size:1.0em;
+ font-size:1.1em;
/* font-weight:bold;*/
}
.nav ul, .nav-index ul {
---
<ul class="posts">
-
-{% for post in site.categories.notes %}
-{% if post.url %}
-
- <h2 style="margin:0;padding:0;margin-bottom:0.5em;">
- <a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a>
- <br />
- <span style="font-size:0.7em;line-height:1em;position:relative;top:-0.45em">{{ post.date | date: "%Y-%m-%d" }}</span>
- </h2>
-
- {% endif %}
-{% endfor %}
-
+ {% for post in site.categories.notes %}
+ {% if post.url %}
+ {% capture day %}{{ post.date | date: '%Y' }}{% endcapture %}
+ {% capture nday %}{{ post.next.date | date: '%Y' }}{% endcapture %}
+ {% if day != nday %}
+ <h2 class="date">{{ post.date | date: "%Y" }}</h2>
+ {% endif %}
+ <li>
+ <h2><a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a></h2>
+ </li>
+ {% endif %}
+ {% endfor %}
</ul>
{% if post.url %}
<li>
- <!-- <a href="{{ site.url }}{{ post.url }}"> -->
- <!-- <div class="img"><img src="{{ post.thumb }}" /></div> -->
-<!-- <br />
- {{ post.title }} -->
- <!-- </a> -->
- <h2><a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a></h2>
+ <h2><a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a></h2>
</li>
{% endif %}
{% if post.url %}
<li>
- <!-- <a href="{{ site.url }}{{ post.url }}"> -->
- <!-- <span class="img"><img src="{{ post.thumb }}" /></span> -->
-<!-- <br />
- {{ post.title }} -->
- <!-- </a> -->
<h2><a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a></h2>
</li>