-
<div class="archive-sort">
-by:
-
+ by:
{% if page.url == '/archive.html' %}
-
-date | <a href="{{site.baseurl}}/archive-c.html">category</a>
-
+ date | <a href="{{site.baseurl}}/archive-c.html">category</a>
{% else if page.url == '/archive.html' %}
-
-<a href="{{site.baseurl}}/archive.html">date</a> | category
-
+ <a href="{{site.baseurl}}/archive.html">date</a> | category
{% endif %}
-
</div>
<div class="nav">
<ul>
- <li><a href="{{site.baseurl}}/portfolio.html">portfolio</a></li>
- <li><a href="{{site.baseurl}}/commercial.html">commercial</a></li>
+ <li><a href="{{site.baseurl}}/">portfolio</a></li>
+ <!-- <li><a href="{{site.baseurl}}/commercial.html">commercial</a></li> -->
<li><a href="{{site.baseurl}}/blog/">blog</a></li>
<li><a href="{{site.baseurl}}/archive.html">archive</a></li>
<li><a href="{{site.baseurl}}/about.html">about</a></li>
---\r
layout: post\r
-title: "older"\r
+title: past work\r
date: 1999-01-01\r
categories: blog\r
---\r
\r
-<a href="http://portfolio.quilime.com/2008/">2008</a> \r
-<a href="http://portfolio.quilime.com/new/port.php">2007</a> \r
-<a href="http://portfolio.quilime.com/recent.html">2005</a> \r
-<a href="http://portfolio.quilime.com/archive/">1999—2004</a>
\ No newline at end of file
+[2008](http://portfolio.quilime.com/2008/) \r
+[2007](http://portfolio.quilime.com/new/port.php) \r
+[2005](http://portfolio.quilime.com/recent.html) \r
+[1999—2004](http://portfolio.quilime.com/archive/)
\ No newline at end of file
---\r
layout: post\r
-title: "Architecture Experiments"\r
+title: Architecture Models\r
date: 2001-07-05\r
categories: design\r
---\r
18" x 18" x 6" \r
balsa wood\r
\r
-\r
\r
Icarus & Deadalus \r
18" x 18" x 6" \r
balsa wood\r
\r
-\r
\r
Light + Heavy\r
18" x 18" x 18" \r
--- /dev/null
+---
+layout: post
+date: 2008-05-04
+title: Forest Web
+categories: software
+---
+
+
+c++/OpenGL
+Interactive software
+
+A network of dots and lines interacts with itself as enmeshed physically-simulated chains. Depth determines audio volume. Intersections, connections and line-length determine tones. Similar tones and chord groups are designated with additional web lines and connections. You are able to interact with each web line as the strings of an instrument, each tone resonating through its connections.
+
+Created during development using JTNimoy's JTToolkit.
+
+
+
+
+
+
+
+
+
date: 2009-06-05
categories: portfolio installation
excerpt: interactive audiovisual installation
-thumb: /m/cymatic-organ/thumb.png
+thumb: /m/cymatic-organ/thumb3.png
---
title: Stars\r
date: 2009-08-20\r
categories: portfolio software\r
-excerpt: visual software\r
-thumb: /m/stars/thumb.png\r
+excerpt: projection installation\r
+thumb: /m/stars/thumb2.png\r
---\r
\r
-Projection Software \r
-c++/openGL\r
-\r
-An exploration of infinite/finite space. As the viewpoint moves through macro and micro space, the scope and perspective widends over a variable time length that is performed and looped.\r
- \r
+C++/OpenGL Software Projection \r
+Dimensions and length variable \r
\r
+An exploration of infinite/finite space. The user transitions between macro and micro environments of mathematically infinite scale, limited only by computer processing power. As the viewer moves through multiple spaces, their scope and perspective widends and transcends while space becoms infinitely big and infinitely small simultaneously.\r
\r
\r
\r
Installation at Gray Area "Powers of Ten"\r
\r
\r
-Process
\ No newline at end of file
+studio process
\ No newline at end of file
categories: portfolio software\r
date: 2010-10-04\r
excerpt: software music toy\r
-thumb: /m/seaquence/thumb.png\r
+thumb: /m/seaquence/thumb2.png\r
---\r
\r
\r
date: 2010-12-20
categories: portfolio installation
excerpt: data-visualization sculpture
-thumb: /m/monad/thumb.png
+thumb: /m/monad/thumb3.png
---




-
-

-
-
-## credits
-fabrication assistance: miles stemper, stephanie sherriff
-audio engineering: jeff lubow
-camera-alignment code: ryan alexander
+## thanks to
+Miles Stemper, Stephanie Sherriff for fabrication assistance.
+Jeff Lubow for audio engineering assistance.
+Ryan Alexander for projection-alignment coding assistance.
<object type="application/x-shockwave-flash" width="640" height="480" data="http://www.flickr.com/apps/video/stewart.swf?v=71377" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"> <param name="flashvars" value="intl_lang=en-us&photo_secret=0653cd78be&photo_id=4299282224"></param> <param name="movie" value="http://www.flickr.com/apps/video/stewart.swf?v=71377"></param> <param name="bgcolor" value="#000000"></param> <param name="allowFullScreen" value="true"></param><embed type="application/x-shockwave-flash" src="http://www.flickr.com/apps/video/stewart.swf?v=71377" bgcolor="#000000" allowfullscreen="true" flashvars="intl_lang=en-us&photo_secret=0653cd78be&photo_id=4299282224" height="480" width="640"></embed></object>
date: 2011-07-11\r
categories: portfolio audiovisual installation\r
excerpt: audiovisual live-performance\r
-thumb: /m/icosi/thumb.png\r
+thumb: /m/icosi/2_4847387674_5419f0b672.jpg\r
---\r
\r
\r
Processing, Java, OpenGL, Ableton Live, MaxMSP\r
\r
\r
+\r
\r
\r
more photos on [flickr](https://www.flickr.com/photos/quilime/sets/72157624499344281/)\r
\r
-### rider\r
-\r
-\r
-[pdf](http://media.quilime.com/files/projects/icosi/gdunne_rider_diag.pdf)\r
-\r
-## process\r
+## Process\r
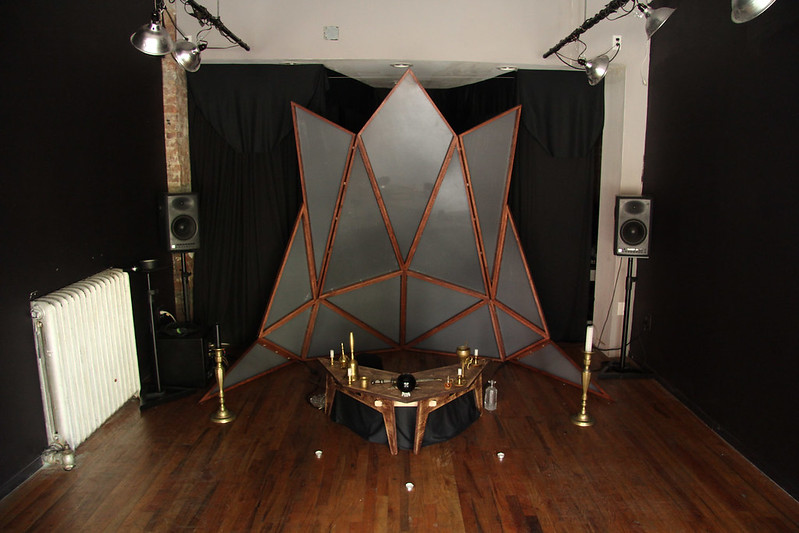
Geometrically, the form is inspired by geometric polyhedra that represent transition. The result is a fragment of an icosidodecahedron, representing a fragment of the transition between two forms and frequencies -- an icosahedron and its dual polyhedra, a dodecahedron.\r
\r
+\r
\r
+The form is composed of 7 panels trimmed and scaled from a full icosidodecahedron. The piece represents my practice and experiences in regards to my own growth and experience. Geometrically, the form is inspired by sacred polyhedra that represent forms of transition. The choice of an [icosidodecahedron](http://en.wikipedia.org/wiki/Icosidodecahedron) represents transition of two forms and frequencies, represented by an [icosahedron](http://en.wikipedia.org/wiki/Icosahedron) and its dual polyhedron, a [dodecahedron](http://en.wikipedia.org/wiki/Dodecahedron).\r
\r
-<img src="http://media.quilime.com/files/projects/icosi/process/icosi_01.png" />\r
-<img src="http://media.quilime.com/files/projects/icosi/process/icosi_multi.png" />\r
-<img src="http://gabrieldunne.com/content/projects/icosi/pics/plane_layout.png" />\r
-<img src="http://gabrieldunne.com/content/projects/icosi/pics/3_5165246192_dfa231d7ef_z.jpg" />\r
+\r
\r
-<!--\r
+Software and audio toolsets for ICOSI are procedurally generated from the form. A factor I didn't anticipate was how this project dramatically split my focus into two realms (sound and visuals), which was a juggle that I didn't anticipate as I was developing the visual software on one split-screen before the performance. My goal was to create a unified performance tool, yet still resulted in a focus split. I am inspired to continue pursuing interfaces and controllers to overcome the separation of creating audio and visuals simultaneously.\r
\r
+The multiple mediums (sculpture, sound, visual media) of this particular project was fascinating. Each iteration represents a process of my curiosities in technology, consciousness, spirituality, design, and fabrication.\r
+\r
+\r
+\r
+\r
+\r
+\r
+<!--\r
<img src="http://media.quilime.com/files/projects/icosi/angles.png" />\r
<img src="http://gabrieldunne.com/content/projects/icosi/pics/rider_01.png" />\r
<img src="http://gabrieldunne.com/content/projects/icosi/pics/rider_02.png" />\r
<img src="http://gabrieldunne.com/content/projects/icosi/pics/1_icosigdunne-e1288810334434.jpg" /> \r
+-->\r
\r
\r
--->\r
\r
-<!--\r
\r
-The software and audio toolsets for ICOSI were developed explicitly for the form. This project aspect dramatically split my focus into two places (sound and visuals), which was a juggle that I didn't anticipate as I was developing the visual software on one split-screen before the performance. Inspired to continue pursuing interfaces and controllers to overcome the separation of creating audio and visuals simultaneously.\r
\r
-The multiple mediums (sculpture, sound, visual media) of this particular project was fascinating. Each iteration represents a process of my own curiosities in technology, consciousness, spirituality, design, and fabrication.\r
+ \r
+## Software Control Schema\r
+ sends\r
+ low pass | overall complexity\r
+ delay | overall trails\r
+ reverb | overall softness\r
+\r
+ mode presets\r
+ ctrl via /monome128\r
+\r
+ each\r
+ (16 arpvis/clips)\r
+ (16 effect automations)\r
+ (1 mute)\r
+\r
+\r
+## [VERTS]\r
+\r
+ desc | rhythm, clicks, pulses quarks, photos, static, stars\r
+ timbre | percussive, clicks, bells\r
+ inst | collision (synthesis)\r
+ pulse | note\r
+ pulse len | note length, decay\r
+ radius | band pass filter amt (thick = lows, thin = highs)\r
+ trail number | decay feedback\r
+ trail length | decay wetness\r
+ reverb | softness\r
+ left/right pos | pan\r
+ alpha | vel\r
+ rotation (xy) | auto-pan\r
+ \r
+ arp vis:\r
+ all hold\r
+ all pulse\r
+ directional\r
+ random\r
+ multiple pulse modes (can link with edges)\r
+ \r
+\r
+## [EDGES]\r
+\r
+ desc | voices, chants, drones, rhythms, tones, frequencies\r
+ timbre | bass, synth, drone\r
+ inst | korg / guit (live, recordings)\r
+ pulse | note\r
+ dir pulse | note w/length, decay\r
+ dir pulse len | note length, decay\r
+ thickness | band pass filter amt (thick = lows, thin = highs)\r
+ envelope | adsr\r
+ trail number | decay feedback\r
+ trail length | decay wetness\r
+ reverb | softness\r
+ left/right pos | pan\r
+ alpha | vel\r
+ rotation (xy) | auto-pan\r
+\r
+ arp vis:\r
+ all hold\r
+ all pulse / all verts of one plane pulse\r
+ 8x directions\r
+ random placement, tree growth\r
+ multiple pulse modes (can link with verts)\r
+\r
+\r
+## [PLANES]\r
+\r
+ desc | ambience, low freq, textures, rhythms, pulses, orbiting\r
+ timbre | gong, cymbal, bell\r
+ inst | sampler (recordings)\r
+ pulse | hit w/decay\r
+ pulse in/out | attack envelope\r
+ pulse from edge | hits w/decay\r
+ light revs | panning, auto pan\r
+ color | reverb, detail\r
+ left/right pos | pan\r
+ alpha | vel\r
+ rotation (xy) | auto-pan\r
+ rotate mask | auto-pan\r
+ \r
+ arp vis: \r
+ all hold\r
+ all pulse\r
+ 8x directions\r
+ random placements, pulse\r
+ colors\r
+ revolutions with orbiting light colors\r
+ glow\r
+\r
+\r
+\r
\r
-The piece represents my practice and experiences in regards to my own spiritual growth and experience. Geometrically, the form is inspired by sacred polyhedra that represent forms of transition. The choice of an [icosidodecahedron](http://en.wikipedia.org/wiki/Icosidodecahedron) represents transition of two forms and frequencies, represented by an [icosahedron](http://en.wikipedia.org/wiki/Icosahedron) and its dual polyhedron, a [dodecahedron](http://en.wikipedia.org/wiki/Dodecahedron).\r
\r
-The form is composed of 7 panels trimmed and scaled from a full icosidodecahedron. The visuals follow the structure of the form explicitly, with the exception of textural elements.\r
--->\r
\r
\r
### performances\r
<iframe src="//player.vimeo.com/video/17394178?title=0&byline=0&portrait=0&color=ffffff" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> \r
<br />\r
<iframe src="//player.vimeo.com/video/17394012?title=0&byline=0&portrait=0&color=ffffff" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> \r
+\r
+\r
+## Rider\r
+\r
+\r
+[pdf](http://media.quilime.com/files/projects/icosi/gdunne_rider_diag.pdf)\r
+\r
title: "Vatica Dahlia"\r
date: 2013-08-30\r
categories: portfolio sculpture \r
-thumb: "/m/vaticadahlia/thumb.png"\r
+thumb: "/m/vaticadahlia/thumb2.png"\r
excerpt: sculpture and visuals for live performance\r
---\r
\r
+\r
\r
\r
procedurally designed sculpture for live performance \r
8' x 8' x 3' \r
red oak, polycarbonate screens, rhino/grasshopper\r
\r
+\r
+\r
\r
-\r
\r
-\r
\r
-\r
\r
-\r
more via [flickr](http://www.flickr.com/photos/quilime/sets/72157635109003752/)\r
\r
+### process\r
+\r
+\r
\r
-\r
\r
\r
-### exhibition\r
\r
+### exhibition\r
2014 [San Francisco CA]() \r
2013 [Brookly NY](http://areyoudevoted.squarespace.com/exhibitions/2013/8/28/vatica-dahlia-rites.html)\r
+\r
+### video\r
+<iframe src="//player.vimeo.com/video/95701630?title=0&byline=0&portrait=0&color=866c9e" width="600" height="337" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
\ No newline at end of file
+++ /dev/null
----
-layout: post
-title: "Tetra Field Process"
-date: 2014-04-24
-categories: process installation
-thumb: "/m/tetrafield/thumb.png"
----
-
-[Project Post]({% post_url 2014-04-24-tetra-field %})
-
-
-*Tetra Field* is series of projection-mapped truncated tetrahedrons laser-cut from 10mm bitch ply. They vary in size, orientation, truncation, and all have a boolean intersection with the wall as if each object is embedded within it.
-
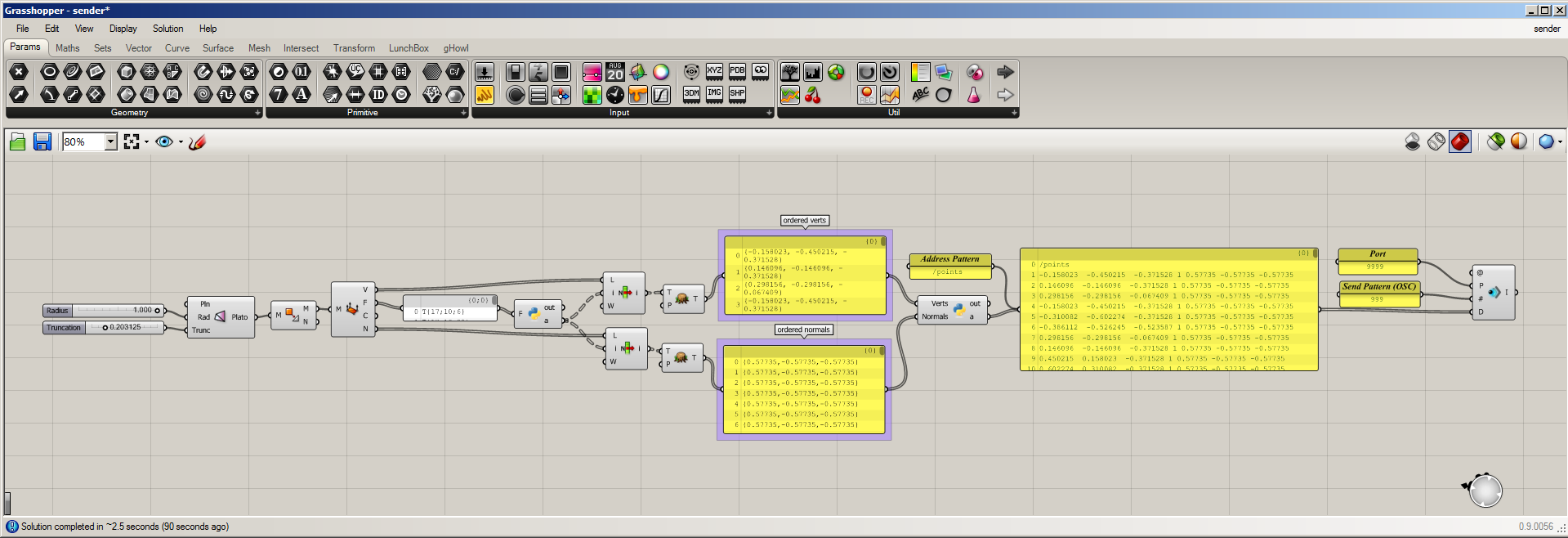
-Forms are generated algorhythmically with Grasshopper. After assembly, polygon mesh geometry is piped from Grasshopper to TouchDesigner for projection mapping with a purpouse-built OSC bridge [[1]](/tdbridge).
-
-This project was realized over the course of a weekend as an experiment in creating a fast, efficient solution for a tightly-linked fabrication and projection-mapping workflow. Sculptural form, build plans, material cut files, and projected graphics are all generated from software and parametrically linked.
-
-### Software
-- [Rhino3D](http://rhino3d.com)
-- [Grasshopper3D](http://www.grasshopper3d.com/)
- - [gHowl](http://www.grasshopper3d.com/group/ghowl)
- - [GhPython](http://www.food4rhino.com/project/ghpython)
-- [TouchDesigner](https://www.derivative.ca/)
-
-### Fabrication Tools
-- 4x2 *LaserSaur* Laser Cutter
-
-### Materials
-- 10mm Plywood
-- Cyanoacrylate Super Glue
-- Neodynimum Magnets
-- Angle Brackets
-- Gap-filling primer
-- White Silicon Caulk
-- Gaffers Tape
-- L-Brackets
-
-### Installation Hardware
-- LCD Projector
-- PC
-
-
-
-
-## Design & Fabrication
-
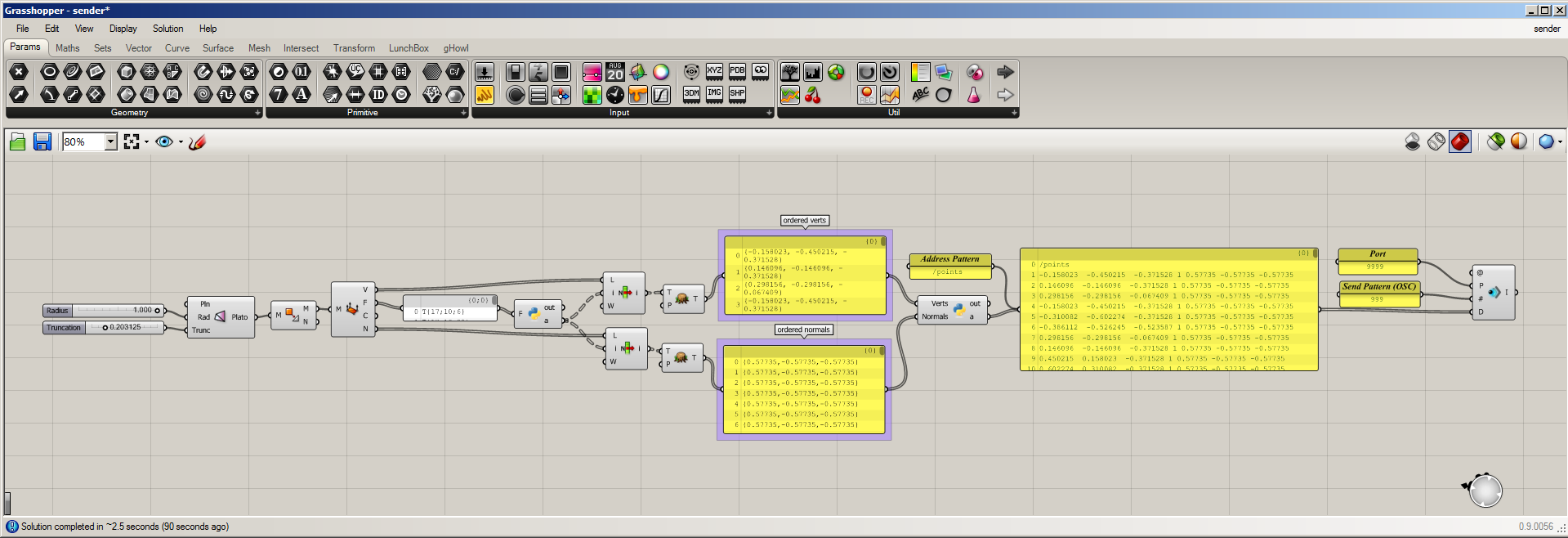
-Geometry was created in Grasshopper/Rhino via the gHowl LunchBox toolkit and GhPython.
-
-
-
-### Supports
-[supports image]
-
-
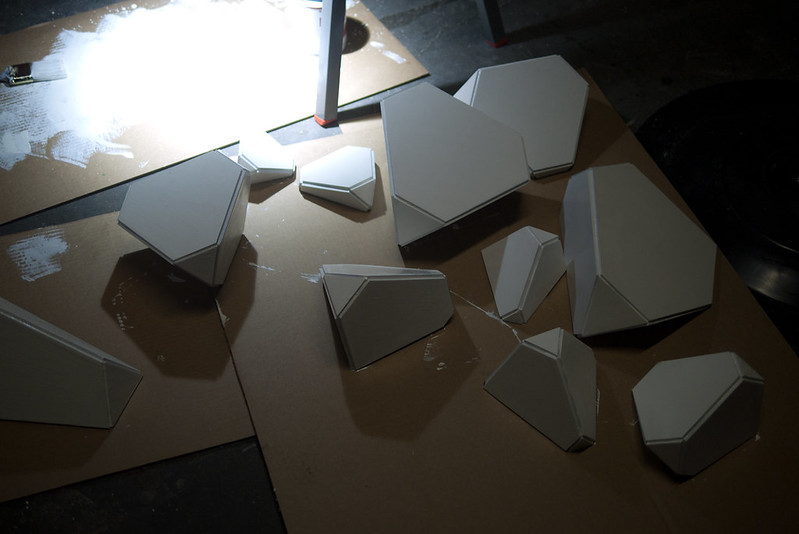
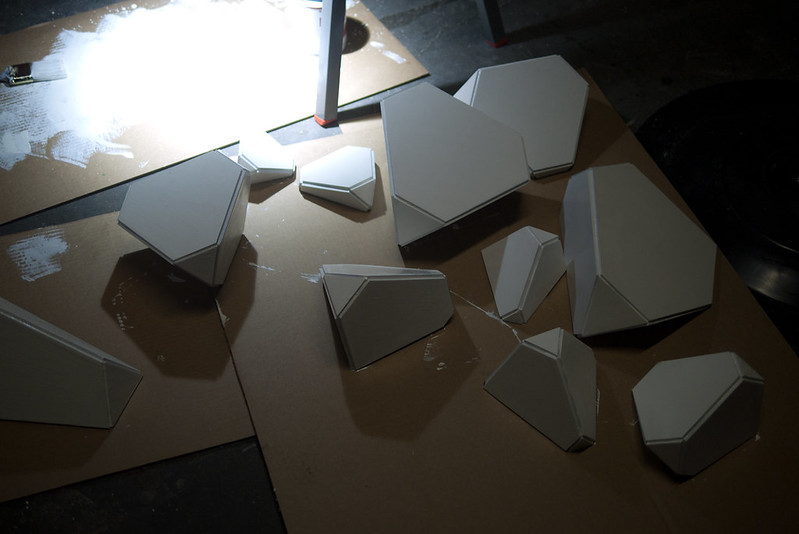
-Gometry and supports layed out for cutting.
-
-## Laser Cutting
-
-
-
-Forms were cut with a LaserSaur laser cutter from sheets of lightweight, low-grade 10mm ply.
-
-
-
-Panels are superglued together by hand. The interior support structure relies on two angle wedges, which are attached on the interior of the forms.
-
-
-
-After glue-up multiple coats of white primer is applied. I did a light hand sanding of the laser-cut plywood edges, as the laser-braze is a tough surface to get paint to adhere to, and therefor coat well enough so it appears completely white. Grey would have looked nice and worked well.
-
-## Installation
-
-Ultra strong neodynium magnets attracted to large-headed nails or screws into the wall were used as a mounting solution.
-
-[magnet shot]
-
-## Projection Mapping
-
-Geometry is piped into TouchDesigner via OSC
-
-
-
-Once geometry is generated in TouchDesigner, the projected meshes can be aligned onto the sculpture.
-
-## Graphics
-
-Shaders applied to the mesh faces. This installation was part of a group show, and I used the audio-input from the sound generated from Sasha's Drum Piece.
-
-
-
-## Final Thoughts
-
-### Software
-This project did not attempt to solve the task of of aligning projections to the physical objects. Because of their simple geometric shape, I had planned to first install them on a surface and register the projections manually. For future iterations, I'd am considering ideas that include embedded fiber-optics in the verticies that would be tracked with an IR camera for a precise, real-time alignment. A huge challenge involved in projection mapping objects is the sheer amount of time it takes to align projections, and creating a real-time mapping solution allows for articulated and or moving installations.
-
-### Fabrication
-This iteration does not include a solution mitered corners, due to the physical tendancies of the laser cutter. However, the lack of mitres simplified the fabrication process considerably and was a benifit -- as this design reveals a channel between faces that makes a perfect area highlight the polygon edge when mapping.
-
This project was realized as an experiment in creating a fast, efficient solution for a tightly-linked fabrication and projection-mapping workflow. Sculptural form, build plans, material cut files, and projected graphics are all generated from software and parametrically linked.
-[Making-Of Process]({% post_url 2014-04-24-tetra-field-process %})
\ No newline at end of file
+
+### Software
+- [Rhino3D](http://rhino3d.com)
+- [Grasshopper3D](http://www.grasshopper3d.com/)
+ - [gHowl](http://www.grasshopper3d.com/group/ghowl)
+ - [GhPython](http://www.food4rhino.com/project/ghpython)
+- [TouchDesigner](https://www.derivative.ca/)
+
+### Fabrication Tools
+- 4x2 *LaserSaur* Laser Cutter
+
+### Materials
+- 10mm Plywood
+- Cyanoacrylate Super Glue
+- Neodynimum Magnets
+- Angle Brackets
+- Gap-filling primer
+- White Silicon Caulk
+- Gaffers Tape
+- L-Brackets
+
+### Installation Hardware
+- LCD Projector
+- PC
+
+
+
+## Design & Fabrication
+
+Geometry was created in Grasshopper/Rhino via the gHowl LunchBox toolkit and GhPython.
+
+
+### Supports
+
+
+Gometry and supports layed out for cutting.
+
+## Laser Cutting
+
+
+
+Forms were cut with a LaserSaur laser cutter from sheets of lightweight, low-grade 10mm ply.
+
+
+
+Panels are superglued together by hand. The interior support structure relies on two angle wedges, which are attached on the interior of the forms.
+
+
+
+After glue-up multiple coats of white primer is applied. I did a light hand sanding of the laser-cut plywood edges, as the laser-braze is a tough surface to get paint to adhere to, and therefor coat well enough so it appears completely white. Grey would have looked nice and worked well.
+
+
+
+## Installation
+
+Ultra strong neodynium magnets attracted to large-headed nails or screws into the wall were used as a mounting solution.
+
+
+
+## Projection Mapping
+
+Geometry is piped into TouchDesigner via OSC
+
+
+
+Once geometry is generated in TouchDesigner, the projected meshes can be aligned onto the sculpture.
+
+## Graphics
+
+Shaders applied to the mesh faces. This installation was part of a group show, and I used the audio-input from the sound generated from Sasha's Drum Piece.
+
+
+
+## Final Thoughts
+
+### Software
+This project did not attempt to solve the task of of aligning projections to the physical objects. Because of their simple geometric shape, I had planned to first install them on a surface and register the projections manually. For future iterations, I'd am considering ideas that include embedded fiber-optics in the verticies that would be tracked with an IR camera for a precise, real-time alignment. A huge challenge involved in projection mapping objects is the sheer amount of time it takes to align projections, and creating a real-time mapping solution allows for articulated and or moving installations.
+
+### Fabrication
+This iteration does not include a solution mitered corners, due to the physical tendancies of the laser cutter. However, the lack of mitres simplified the fabrication process considerably and was a benifit -- as this design reveals a channel between faces that makes a perfect area highlight the polygon edge when mapping.
+
### Gabriel Dunne
b. 1981
-### c/v
-Gabriel Dunne creates experiences of light, sound, and form using a wide spectrum of techniques and media -- including graphic design, software engineering, visual design, audio/music/sound, animation, and installation/fabrication. He incorporates mathematics, digital technology, natural systems, structure, phenomenon, and processes into his work. Gabriel has used computers as a creative tool since he was a toddler, making visual art and music on his fathers Commodore 64 and Amiga computers. He has a diverse creative background and studio practice, with over 10 years of professional design and consulting experience for international projects and clients. Gabriel's recent work demonstrates the exploration of creative process and its relationship with technology.
-### bibliography
+Gabriel Dunne is an interdisciplinary artist and designer.
-lives, works in the San Francisco Bay Area
+Gabriel Dunne was born in San Francisco in 1981. He creates experiences of light, sound, and form using a wide spectrum of techniques and media, including, but not limited to graphic design, software engineering, visual design, audio/music/sound, animation, and installation. He incorporates mathematics, geometry, code + technology, natural systems, structure, phenomenon, and generative processes into his work, demonstrating a polymathic exploration and process that spans many mediums and influences.
+### bibliography
+lives, works in the San Francisco Bay Area
### contact
studio at gabrieldunne dot com
-
1242 Market St FL2
San Francisco
CA 94102
-
+1 415 493 8496
+### c/v
+
+2003 B.A., Design | Media Art, UCLA
+
+### exhibition, installation
+2013 11 01 Codame #SENSES, San Francisco CA
+2013 Supernova 9-27, David Bower Center, Berkeley CA
+2014 Vatica Dahlia "Rites", San Francisco, NY
+2013 Vatica Dahlia "Rites", Brooklyn, NY
+2013 Night Lights, SOMArts, San Francisco CA
+2012 NAAG. Delhi, India
+2010 Powers of 10, Gray Area, San Francisco, CA
+
+### performance
+2013 ATOM TM, Live Visuals, San Francisco, CA
+2012 UP Festival, Live Visuals, San Francisco, CA
+2012 CCRMA Modulations, Live Visuals, San Francisco, CA
+2011 Sepalcure, Shigeto, Simple & Santa. Live visuals. Gray Area, San Francisco, CA
+2011 ICOSI, Milieux Sonores: Sound and Imaginary Space, GAFFTA, San Francisco, CA
+2010 ICOSI, Biennial of the Americas. Denver, CO
+
+### residencies / collaborations
+2014— Artist in Residence, Autodesk, San Francisco, CA.
+2011—2012 Studio Collaboration w/ Vishal K. Dar, New Delhi, India.
+2009—2010 Artist in Residence, Gray Area Foundation for the Arts, San Francisco, CA.
+
+### teaching / talks
+2013 Creating GIFs w/Processing, Upload Festival, San Francisco, 4hr workshop.
+2012 Film/Code/Remix, BAVC, San Francisco, year-long youth program
+2012 Processing, ACCU, Symantic, Palo Alto, talk
+2012 Processing, ACCU Davis Linux Users Group, Davis, CA, 2 hour presentation
+2011 Open Source: Creative Code. BAVC, San Francisco, year-long youth program
+2011 Processing 101 Workshop, GAFFTA, San Francisco, 2-week course
+2010 Open Source Programming. BAVC, San Francisco, year-long youth program
+2010 Prototype: Resident Artist Symposium, GAFFTA, San Francisco, talk
+2010 Creative Coding: Introduction to Processing, GAFFTA, San Francisco, weekend course
+2009 Creative Coding: Introduction to Processing, GAFFTA, San Francisco, weekend course
+2009 Introduction to Processing, GAFFTA, San Francisco, weekend course
+2007 Introduction to Processing. Makers Faire, San Mateo, 2-hour workshop
+2005 Programming and Design, UCLA student workshops, Los Angeles, 1-day workshops
+2004 Maya Student Workshop Series, UCLA, Los Angeles, weekly series
+2003 Typography Workshop Series, UCLA, Los Angeles, 1-day workshop
+2003 Adobe Software Workshop Series, Maya/Photoshop/Illustrator/After Effects. UCLA, Los Angeles, weekly series
+2002 Flash/Director Workshop Series, UCLA, Los Angeles, weekly series
+
+<!--
+
+Gabriel has used computers as a creative tool since he was a toddler, making visual art and music on his fathers' Commodore 64 and Amiga computers.
+
+Gabriel Dunne's work is a representation his continuous exploration of visual, audible, and physical frequencies of natural and technological reality.
+
+Gabriel Dunne's work is a representation his continuous exploration of visual, audible, and physical frequencies of natural and technological reality. His work is a response to constant change of our perception of reality and the universe, while examining the effects and influences of technology on our culture and consciousness. His work is based in graphic and installation design, music, sound, and visualization/sonification of systems, structures and rhythms of the natural world. He manifests these concepts in custom software and hardware, sound and audio, and physical installation.
+
+
+Gabriel Dunne's work explores visual, audible, and physical
+frequencies of natural and technological realities. He seeks to
+examine the effects and influences of technology on our culture and
+consciousness. Gabriel's work is based in graphic and
+installation design, music, sound, custom software and hardware, and
+visualization/sonification of structures and systems of the
+natural world.
+
+-->
+
---
layout: default
-title: index
+title: portfolio
---
+
+<ul class="thumbs">
+ {% for post in site.posts %}
+ {% if post.categories.first == 'portfolio' %}
+ <li>
+ <a href="{{ site.baseurl }}{{ post.url }}">
+ <div class="thumb">
+ <img src="{{ site.baseurl }}{{ post.thumb }}">
+ </div>
+ <h1>{{ post.title }}</h1>
+ </a>
+ {{ post.excerpt }}
+ </li>
+ {% endif %}
+ {% endfor %}
+</ul>
+++ /dev/null
----
-layout: default
-title: portfolio
----
-
-<ul class="thumbs">
- {% for post in site.posts %}
- {% if post.categories.first == 'portfolio' %}
- <li>
- <a href="{{ site.baseurl }}{{ post.url }}">
- <div class="thumb">
- <img src="{{ site.baseurl }}{{ post.thumb }}">
- </div>
- <h1>{{ post.title }}</h1>
- </a>
- {{ post.excerpt }}
- </li>
- {% endif %}
- {% endfor %}
-</ul>